Safari User Guide
- Get started
- Go to a website
- Bookmark webpages to revisit
- See your favorite websites
- Use tabs for webpages
- Import bookmarks and passwords
- Pay with Apple Pay
- Autofill credit card info
- View links from friends
- Keep a Reading List
- Hide ads when reading
- Translate a webpage
- Download items from the web
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Interact with text in a picture
- Change your homepage
- Customize a start page
- Create a profile
- Block pop-ups
- Make Safari your default web browser
- Hide your email address
- Manage cookies
- Clear your browsing history
- Browse privately
- Prevent cross-site tracking
- See who tried to track you
- Change Safari settings
- Keyboard and other shortcuts

Use the developer tools in the Develop menu in Safari on Mac
If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers.
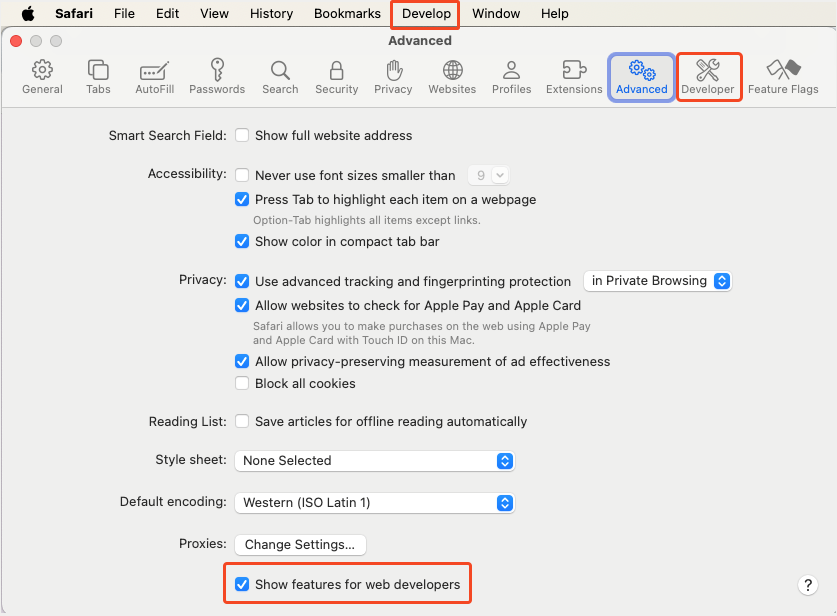
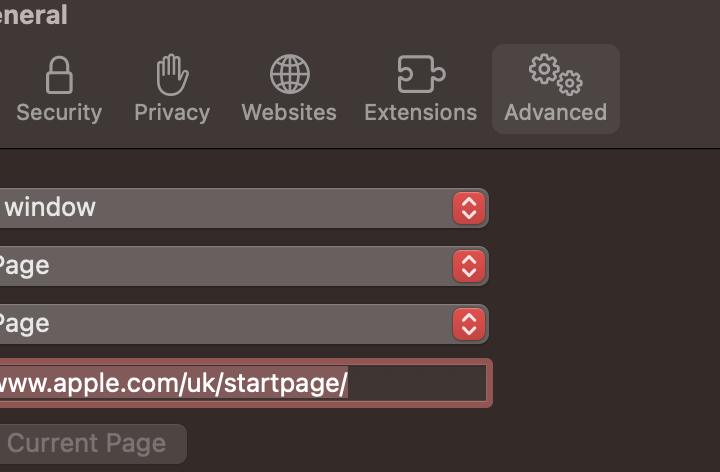
If you don’t see the Develop menu in the menu bar , choose Safari > Settings, click Advanced, then select “Show features for web developers.”
Open Safari for me
Enable DevTools in Safari
Unlike other browsers, Safari hides its DevTools (and other developer-related features) by default. That's actually good because 99% of the people using the browser are probably not web developers.
If you are a web developer, though, and you want to use the DevTools in Safari, here's how to enable the option:
Go to Safari's Settings or press Cmd+, .
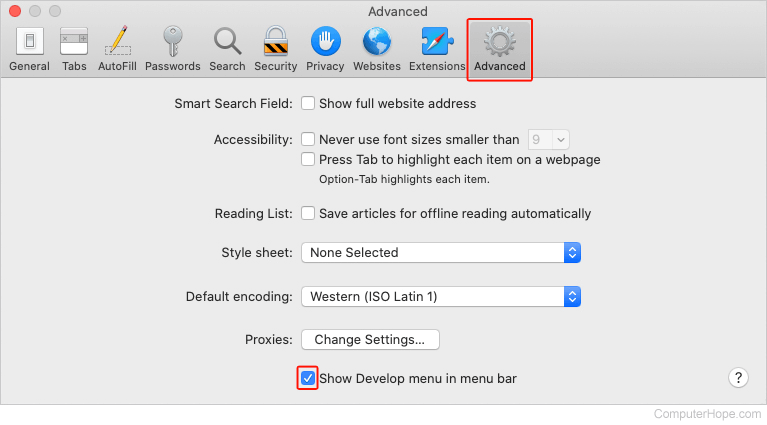
Go to the Advanced tab.
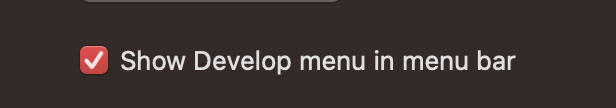
Check the Show features for web developers option.
This will add the Develop menu in the menu bar and the Develop tab in Settings. Use this menu to open DevTools and access other developer-related features.
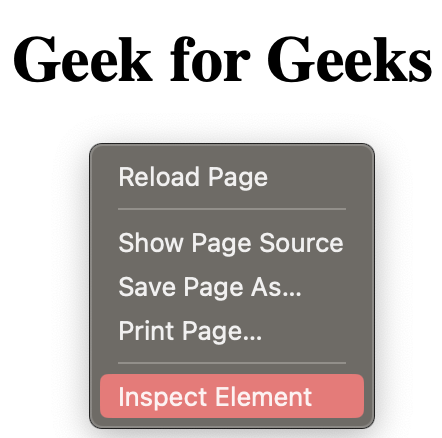
The right-click > Inspect Element option will also now be available.

Last edit: 12/22/2023 - Edit this page
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Português (do Brasil)
What are browser developer tools?
Every modern web browser includes a powerful suite of developer tools. These tools do a range of things, from inspecting currently-loaded HTML, CSS and JavaScript to showing which assets the page has requested and how long they took to load. This article explains how to use the basic functions of your browser's devtools.
Note: Before you run through the examples below, open the Beginner's example site that we built during the Getting started with the Web article series. You should have this open as you follow the steps below.
How to open the devtools in your browser
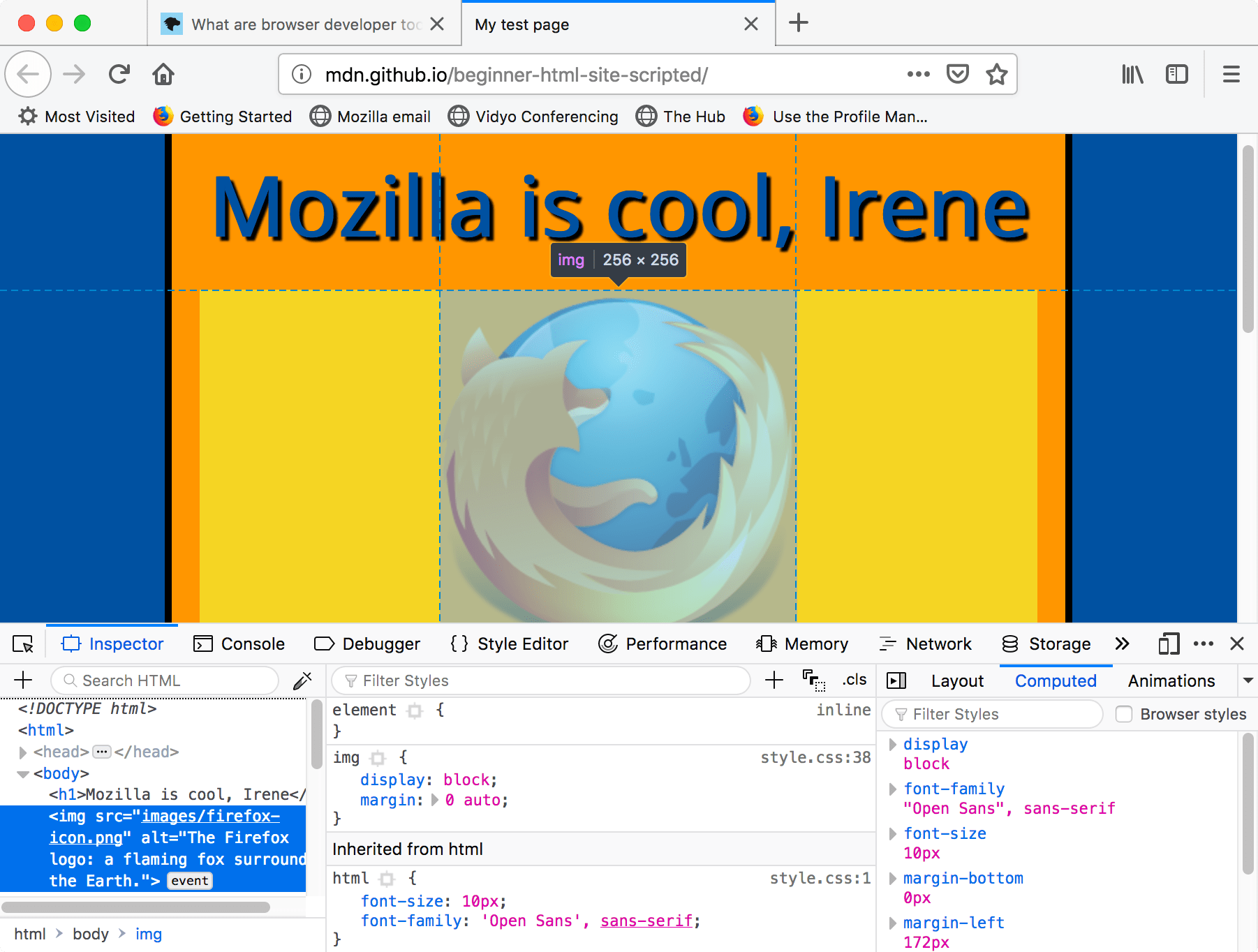
The devtools live inside your browser in a subwindow that looks roughly like this, depending on what browser you are using:

How do you pull it up? Three ways:
- Windows: Ctrl + Shift + I or F12
- macOS: ⌘ + ⌥ + I
- Chrome: More tools ➤ Developer tools
- Safari: Develop ➤ Show Web Inspector. If you can't see the Develop menu, go to Safari ➤ Preferences ➤ Advanced , and check the Show Develop menu in menu bar checkbox.
- Opera : Developer ➤ Developer tools
- Context menu: Press-and-hold/right-click an item on a webpage (Ctrl-click on the Mac), and choose Inspect Element from the context menu that appears. ( An added bonus: this method straight-away highlights the code of the element you right-clicked.)

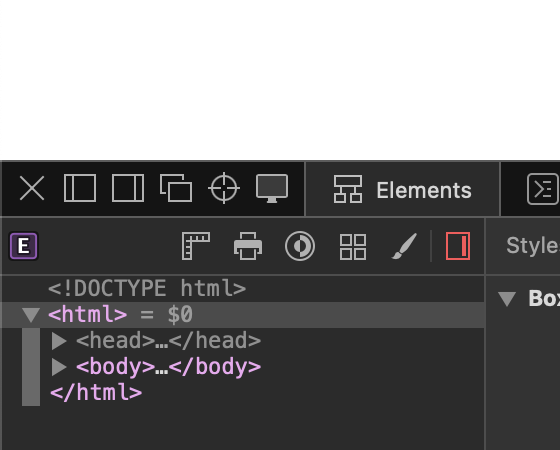
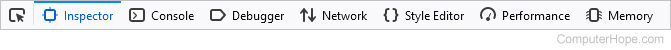
The Inspector: DOM explorer and CSS editor
The developer tools usually open by default to the inspector, which looks something like the following screenshot. This tool shows what the HTML on your page looks like at runtime, as well as what CSS is applied to each element on the page. It also allows you to instantly modify the HTML and CSS and see the results of your changes reflected live in the browser viewport.

If you don't see the inspector,
- Tap/click the Inspector tab.
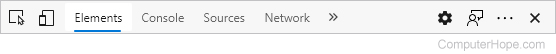
- In Chrome, Microsoft Edge, or Opera, tap/click Elements.
- In Safari, the controls are not so clearly presented, but you should see the HTML if you haven't selected something else to appear in the window. Press the Style button to see the CSS.
Exploring the DOM inspector
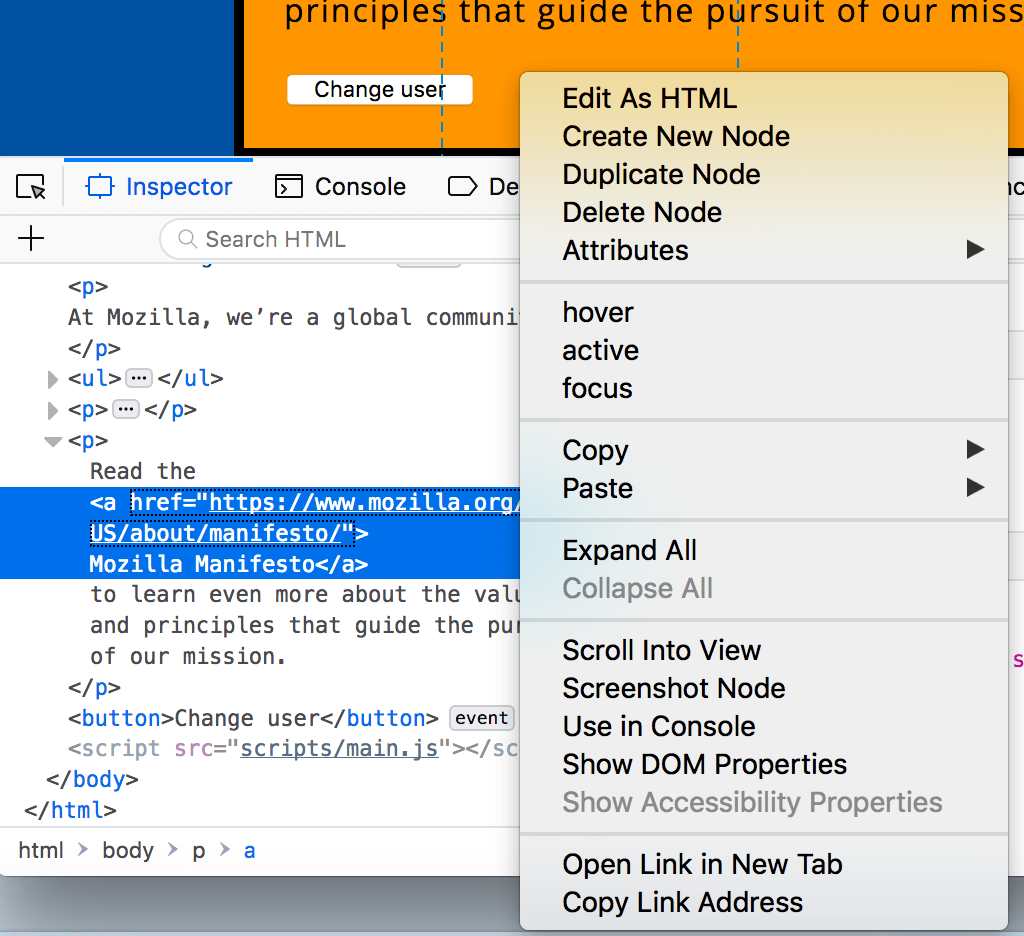
For a start, right-click (Ctrl-click) an HTML element in the DOM inspector and look at the context menu. The available menu options vary among browsers, but the important ones are mostly the same:

- Delete Node (sometimes Delete Element ). Deletes the current element.
- Edit as HTML (sometimes Add attribute / Edit text ). Lets you change the HTML and see the results on the fly. Very useful for debugging and testing.
- :hover/:active/:focus . Forces element states to be toggled on, so you can see what their styling would look like.
- Copy/Copy as HTML . Copy the currently selected HTML.
- Some browsers also have Copy CSS Path and Copy XPath available, to allow you to copy the CSS selector or XPath expression that would select the current HTML element.
Try editing some of your DOM now. Double-click an element, or right-click it and choose Edit as HTML from the context menu. You can make any changes you'd like, but you cannot save your changes.
Exploring the CSS editor
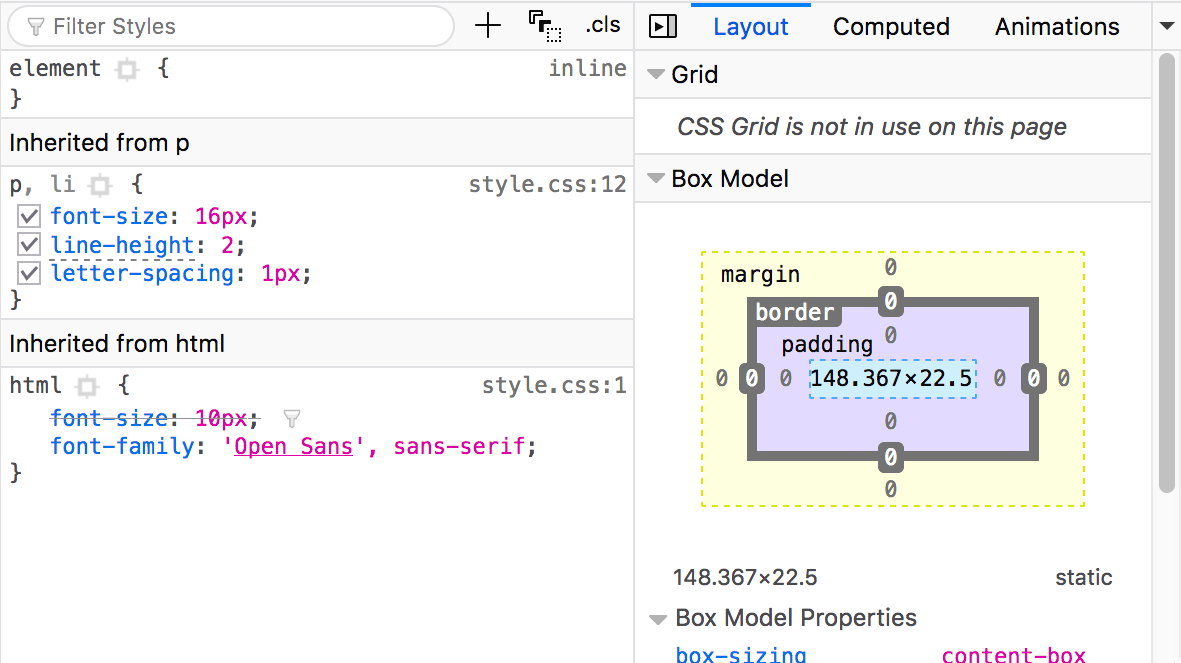
By default, the CSS editor displays the CSS rules applied to the currently selected element:

These features are especially handy:
- The rules applied to the current element are shown in order of most-to-least-specific.
- Click the checkboxes next to each declaration to see what would happen if you removed the declaration.
- Click the little arrow next to each shorthand property to show the property's longhand equivalents.
- Click a property name or value to bring up a text box, where you can key in a new value to get a live preview of a style change.
- Next to each rule is the file name and line number the rule is defined in. Clicking that rule causes the dev tools to jump to show it in its own view, where it can generally be edited and saved.
- You can also click the closing curly brace of any rule to bring up a text box on a new line, where you can write a completely new declaration for your page.
You'll notice a number of clickable tabs at the top of the CSS Viewer:
- Computed : This shows the computed styles for the currently selected element (the final, normalized values that the browser applies).
- Box Model : represents visually the current element's box model, so you can see at a glance what padding, border and margin is applied to it, and how big its content is.
- Grid : If the page you are inspecting uses CSS grid, this section allows you to view the grid details.
- Fonts : In Firefox, the Fonts tab shows the fonts applied to the current element.
Find out more
Find out more about the Inspector in different browsers:
- Firefox Page inspector
- Chrome DOM inspector (Opera's inspector works the same as this)
- Safari DOM inspector and style explorer
The JavaScript debugger
The JavaScript debugger allows you to watch the value of variables and set breakpoints, places in your code that you want to pause execution and identify the problems that prevent your code from executing properly.

To get to the debugger:
Chrome : Open the Developer tools and then select the Sources tab. (Opera works the same way.)
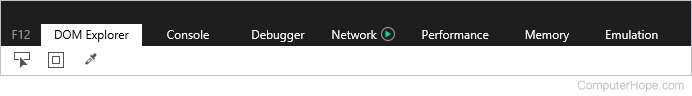
Safari : Open the Developer Tools and then select the Debugger tab.
Exploring the debugger
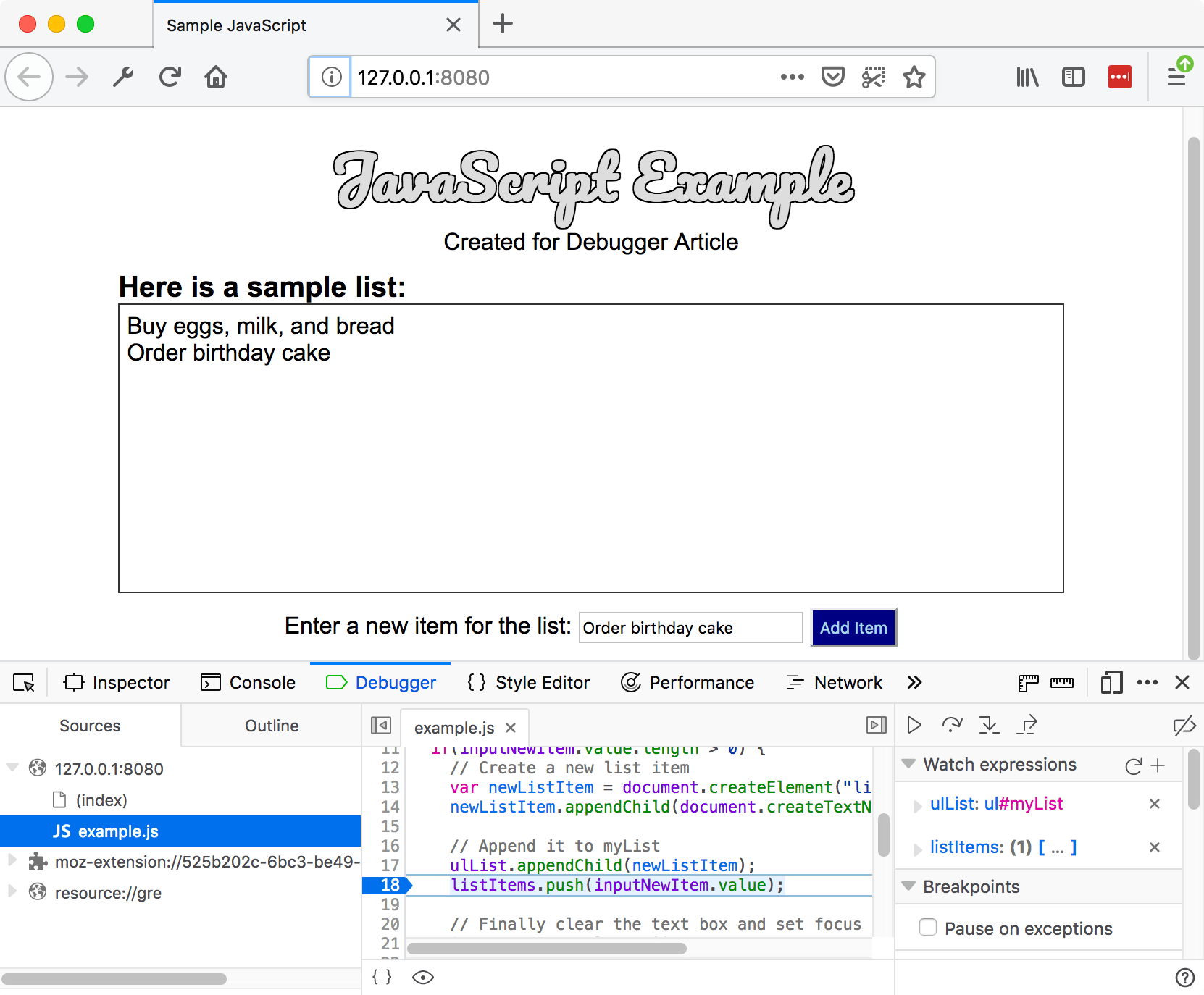
There are three panes in the JavaScript Debugger on Firefox.
The first pane on the left contains the list of files associated with the page you are debugging. Select the file you want to work with from this list. Click on a file to select it and view its contents in the center pane of the Debugger.

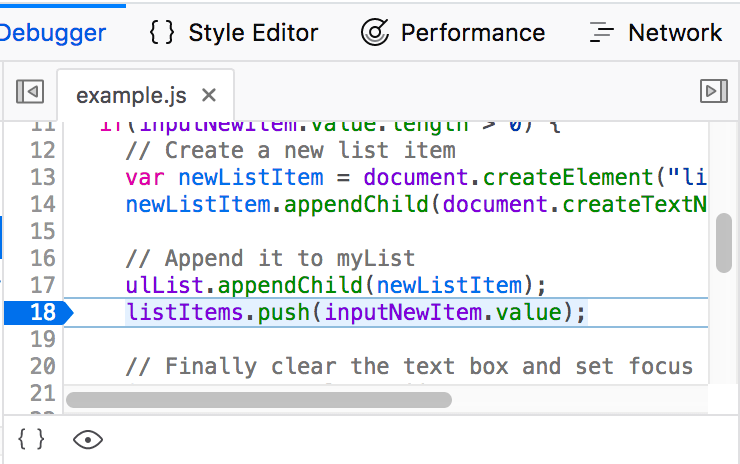
Source code
Set breakpoints where you want to pause execution. In the following image, the highlight on the number 18 shows that the line has a breakpoint set.

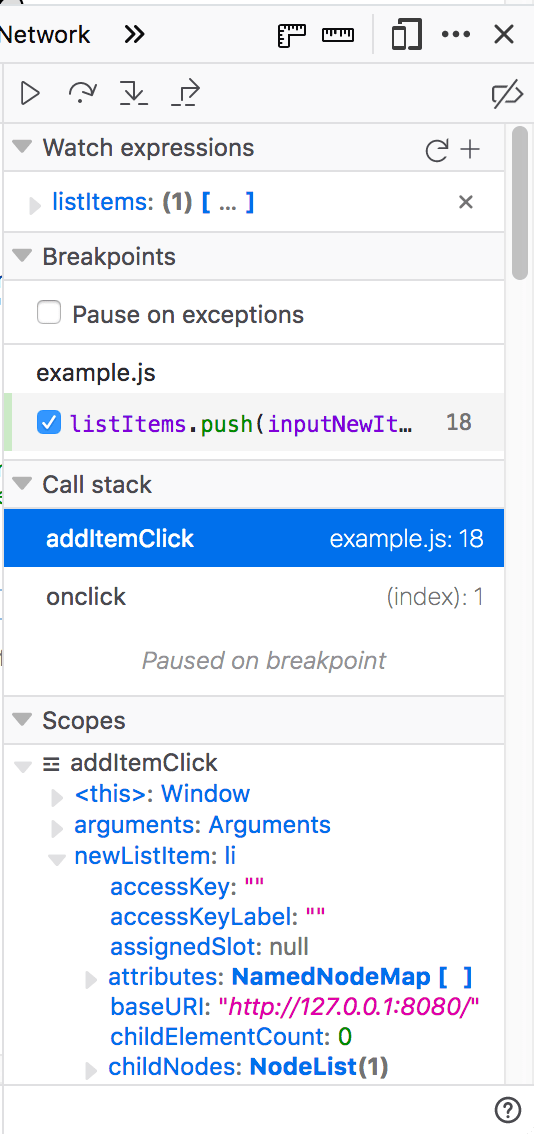
Watch expressions and breakpoints
The right-hand pane shows a list of the watch expressions you have added and breakpoints you have set.
In the image, the first section, Watch expressions , shows that the listItems variable has been added. You can expand the list to view the values in the array.
The next section, Breakpoints , lists the breakpoints set on the page. In example.js, a breakpoint has been set on the statement listItems.push(inputNewItem.value);
The final two sections only appear when the code is running.
The Call stack section shows you what code was executed to get to the current line. You can see that the code is in the function that handles a mouse click, and that the code is currently paused on the breakpoint.
The final section, Scopes , shows what values are visible from various points within your code. For example, in the image below, you can see the objects available to the code in the addItemClick function.

Find out more about the JavaScript debugger in different browsers:
- Firefox JavaScript Debugger )
- Microsoft Edge Debugger
- Chrome Debugger
- Safari Debugger
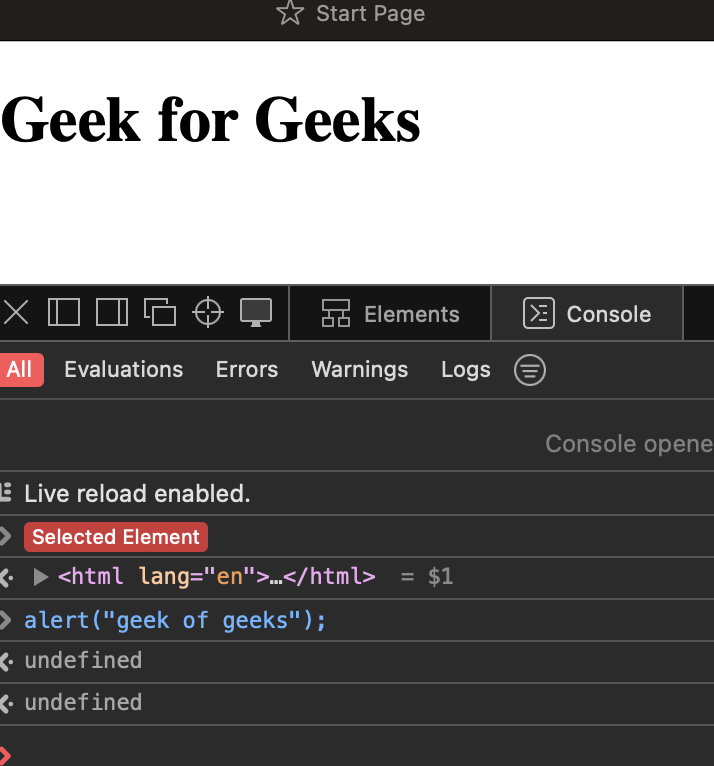
The JavaScript console
The JavaScript console is an incredibly useful tool for debugging JavaScript that isn't working as expected. It allows you to run lines of JavaScript against the page currently loaded in the browser, and reports the errors encountered as the browser tries to execute your code. To access the console in any browser:
If the developer tools are already open, click or press the Console tab.
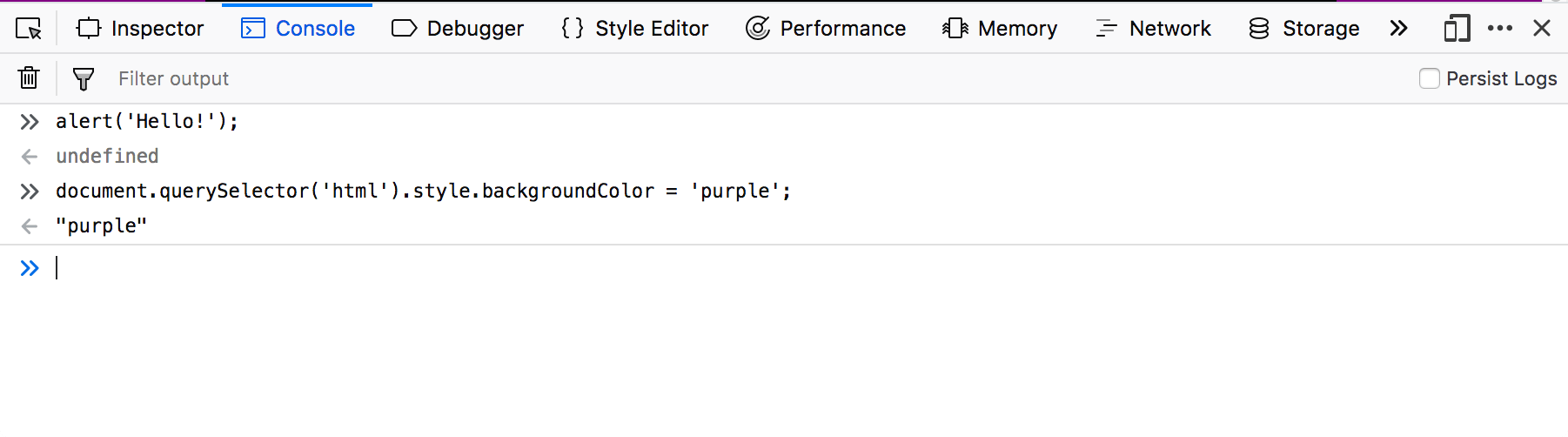
This will give you a window like the following:

To see what happens, try entering the following snippets of code into the console one by one (and then pressing Enter):
Now try entering the following incorrect versions of the code and see what you get.
You'll start to see the kind of errors that the browser returns. Often these errors are fairly cryptic, but it should be pretty simple to figure these problems out!
Find out more about the JavaScript console in different browsers:
- Firefox Web Console
- Chrome JavaScript Console (Opera's inspector works the same as this)
- Safari Console
- Debugging HTML
- Debugging CSS
This page requires JavaScript.
Please turn on JavaScript in your browser and refresh the page to view its content.
.png)
Discover more from daily.dev
Personalized news feed, dev communities and search, much better than what’s out there. Maybe ;)
Safari Browser Tips for Developers

Tips and techniques for developers using Safari browser, including enabling developer tools, inspecting and modifying code, debugging, performance optimization, responsive design, and more.
If you're developing for Apple devices, mastering Safari's developer tools is essential. Here 's a quick guide to get you started:
- Enable Developer Tools in Safari by accessing Preferences > Advanced and checking 'Show Develop menu in menu bar'.
- Web Inspector helps you inspect and modify HTML, CSS, and JavaScript in real-time.
- Responsive Design Mode allows you to test your site on various device sizes.
- Debugging Tools like the Console and Network panels aid in identifying and solving coding issues.
- Performance Optimization techniques help you speed up your website.
- Accessibility and Security features ensure your site is usable and safe for all users.
- Safari-specific tips include detecting the browser, optimizing media encoding, and implementing responsive design .
- Advanced Debugging Techniques offer deeper insights into your code's behavior.
This guide aims to improve your efficiency and effectiveness when developing web applications or sites for Safari, ensuring a smooth and optimized user experience across all Apple devices.
Navigating the Developer Tools Interface
Safari's developer tools interface provides comprehensive inspection and debugging capabilities through several key panels:
Elements Panel
The Elements panel allows you to inspect and modify the DOM tree and CSS styles associated with the loaded webpage. You can:
- View and edit HTML elements and attributes
- Modify CSS styles directly in the panel
- Visualize box models, positioning, and other layout details
- Identify accessibility issues
The Elements panel is extremely useful for tweaking designs and layouts, fixing styling issues, and understanding DOM structure.
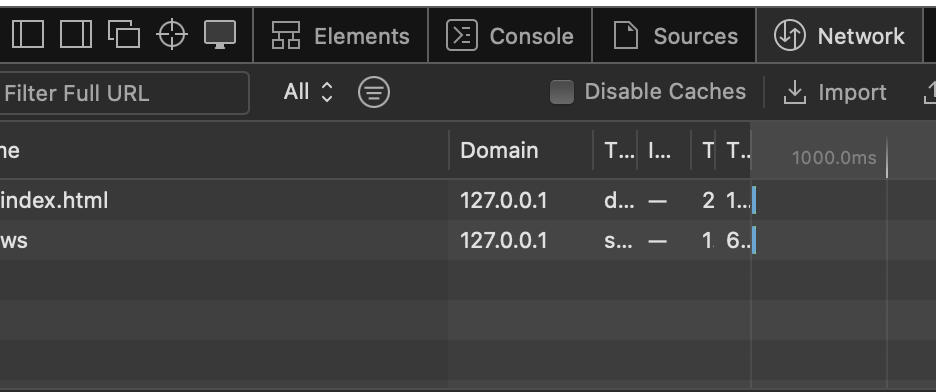
Network Panel
The Network panel logs all network requests made by the page and provides insights into loading performance. You can:
- View all assets loaded by the page like scripts, stylesheets, images
- Check request and response headers
- Identify slow network requests impacting page load speed
- See a breakdown of total download size and time
This is helpful to optimize page load times and identify network bottlenecks.
Sources Panel
This panel allows debugging and modification of JavaScript code. You can:
- Pause code execution to step through your script
- Set breakpoints and inspect variable values
- Edit JavaScript code on the fly
- Profile memory usage and CPU activity
The Sources panel is great for identifying and fixing JavaScript bugs and performance issues.
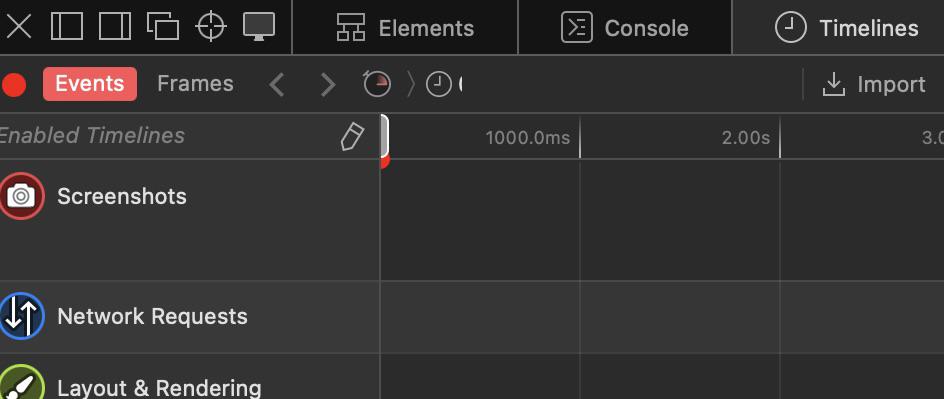
Timelines Panel
The Timelines panel visualizes various events tied to loading and running a webpage over time, including:
- Resource loading
- Style calculations
- Layout changes
- Script activity
- Rendering frames
Analyzing these timelines is crucial to pinpoint expensive operations that may cause jank or lag when interacting with your site.
Console Panel
The Console panel logs output from JavaScript code running on the page, any runtime errors, logging statements, network request statuses, and more. This can help identify and debug a wide variety of front-end issues.
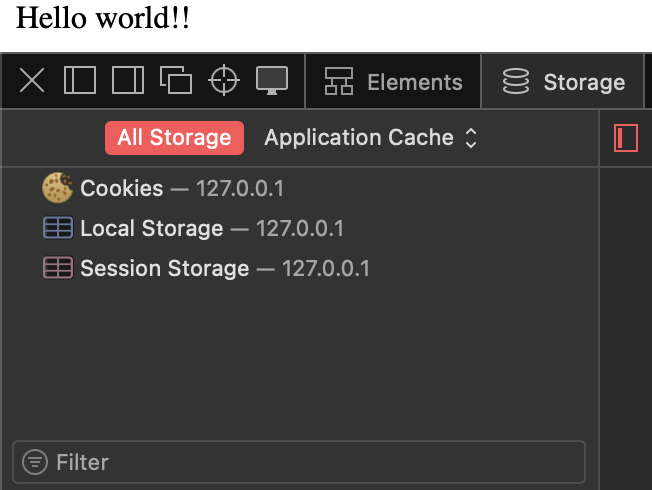
Storage Panel
This panel allows inspection and modification of all browser storage mechanisms utilized by the page like cookies, local storage, session storage, and more. It is invaluable for understanding and debugging client-side data persistence.
Overall, Safari's developer tools provide unparalleled inspection and debugging capabilities for webpages. Mastering these tools is essential for any web developer looking to build high-quality experiences.
Inspecting and Modifying HTML and CSS
Selecting elements.
To pick an element to work on in the Elements panel:
- Just click on the part of the webpage you're interested in. This makes it pop up in the Elements panel.
- Or, click on the element's name in the DOM tree in the Elements panel.
Other ways to find elements include:
- Use the search box to look for elements by their ID, class name, or tag name.
- Right-click on an element and choose "Select Element in Console" to use it in Console commands.
When you choose an element, you'll see all its details like HTML, CSS, and layout info on the right side.
Editing HTML
To change the HTML of something you've selected:
- Double-click on its tag or text in the Elements panel.
- Or right-click and pick "Edit as HTML".
Now, you can edit the HTML. Press Enter when you're done to save your changes.
Some quick tips:
- Switch tag names to change the structure.
- Change attributes like id or class .
- Add, tweak, or remove child elements.
Your webpage will update right away with your changes.
Modifying CSS Styles
To change the CSS styles of something:
- Click on the element in the Elements panel or on the webpage.
- On the right, in the Styles section, find the style you want to change.
- Click in the value box, make your edit, and press Enter.
You can also:
- Hit the New Style Rule button ( + ) to add new styles.
- Toggle style properties on or off by checking/unchecking them.
- Right-click on a style to make it !important or to copy it.
Like before, your webpage shows the changes right away.
Adding and Removing Classes
You can change how an element looks and acts by adding or removing classes.
To add a class:
- Choose the element in the Elements panel.
- Look for the class attribute in the Attributes section.
- Type in the new class name. Use spaces to add more than one.
To get rid of a class, just delete its name from the class attribute.
This is a quick way to change an element's style without messing with CSS rules directly.
Utilizing the Web Inspector for Debugging
The Web Inspector is a super handy tool for checking out how your page looks, fixing JavaScript problems, and figuring out what slows things down. Here's how to make the most of it:
Inspecting Page Layouts
- The Elements panel lets you peek at the structure of your webpage and see how elements are laid out.
- You can turn CSS styles on and off to immediately see how they affect your page.
- Experiment with layout by changing styles like width , height , margin , and so on.
- The Layout pane helps you spot issues with how things are arranged on your page.
Debugging JavaScript
- Use the Sources panel to pause your code where you want and go through it step by step.
- Check out variables, events, and what the code is doing at each step on the side.
- Change code on the fly, run small tests, and look at values in the Console .
- Find out where your code is slow or using too much memory.
Analyzing Network Performance
- The Network panel shows you everything your page is loading.
- Find out which parts take the longest to load.
- Look at the details of what's being sent and received.
- Pretend you're on a slower connection to see how your page does.
Diagnosing Rendering Issues
- Use the Timelines panel to see everything that happens when your page loads and runs.
- Look for parts of your page that make it slow or choppy.
- Record what happens when people use your page to find spots you can make better.
Getting good at using Safari's Web Inspector means you can make your websites work better and faster. It's all about spotting problems and fixing them.
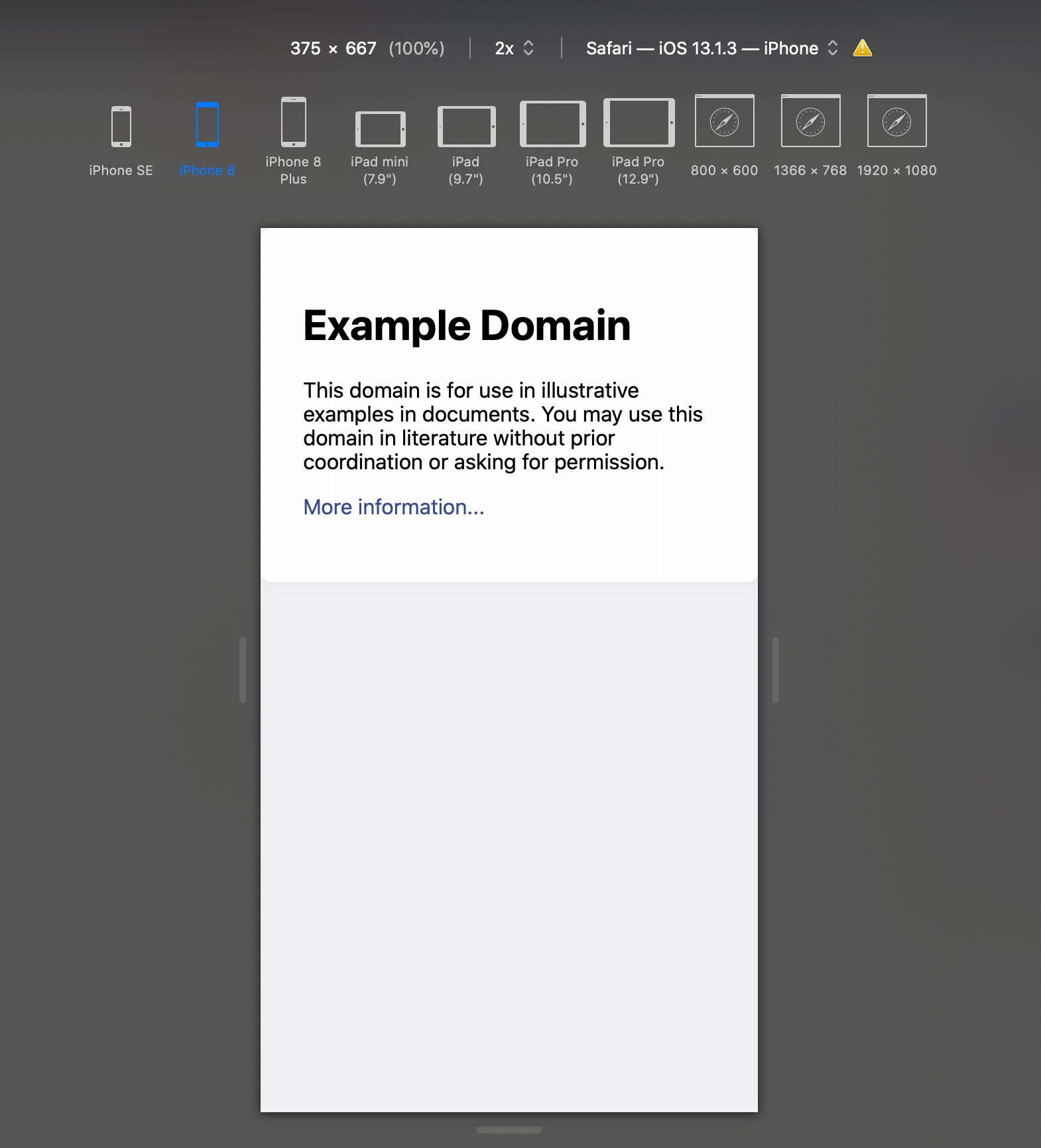
Responsive Design Mode
Responsive Design Mode is a feature in Safari that lets you see how your website looks on different devices like phones, tablets, and computers. It's great for making sure your site works well no matter what screen size someone is using. Here's a simple guide to using it:
Enabling Responsive Design Mode
To start using Responsive Design Mode in Safari:
- Go to the Develop menu at the top.
- Choose Responsive Design Mode from the list.
A toolbar will show up with different screen sizes you can test.
Selecting Screen Sizes
In Responsive Design Mode, you can pick from preset screen sizes for devices like:
- Or even specific sizes like 1440px wide
Just click on one to see how your site looks. You can also manually adjust the size by dragging the corner of the window, switch to landscape mode, or simulate using a touchscreen.
Testing Responsiveness
As you change the size of the Safari window:
- Move around your site to see if it adjusts smoothly.
- Check that things like text and images move or resize correctly.
- Make sure links and buttons work as expected.
This helps you spot any parts of your site that might not look right on different screens, like if text gets too squished or a picture disappears.
Integration with Web Inspector
You can use Responsive Design Mode together with Safari's Web Inspector. This means you can:
- Look closely at the code of your site and change it on the fly.
- Solve problems with your site's JavaScript.
- Check how fast your site loads and find ways to make it faster.
Using these tools together can help you make sure your site not only looks good on all devices but also works well and loads quickly.
By getting good at using Responsive Design Mode, you can make websites that everyone can enjoy, no matter what device they're using. It's a good idea to test your site often as you build it to catch any issues early.
Advanced Debugging Techniques
Debugging web apps can sometimes feel like a puzzle, but Safari's got some cool tools to help you out. Here are some tips to step up your debugging game with the Web Inspector:
Using the Debugger Statement
You can make your JavaScript take a break by adding debugger; in your code. When Safari sees this, it'll pause right there, letting you take a closer look.
How to do it:
- Jump into the Sources panel
- Drop debugger; into the line where you want things to pause
- Refresh the page
- Your code will stop at that line, ready for you to dive in
This is super handy for checking out what's happening at certain moments.
Viewing Console Logs
The Console panel is where you'll see messages from console.log() , along with any errors or warnings.
- Use console.log() to spit out what values variables are holding or to track where you are in your code.
- You can sift through messages by type, like error or warn , to zero in on problems.
- Logging objects? You can peek inside them with console.log(someObject);
Filtering Network Traffic
In the Network panel, you can narrow down requests by:
- Type (like XHR, JS, CSS)
- Where they're from (domain)
- How big they are
- How long they take
This is great for digging into specific stuff, like if you're only interested in checking out API calls.
Analyzing Detailed Timelines
The Timelines panel lays out everything that happens as your page loads and runs, all on a neat timeline.
What you can do:
- Zoom in to get a closer look at certain actions
- Filter by types of events
- Look up specific elements or actions
- Check out the details of what's causing delays
This helps you find and fix spots that slow your app down.
- Pause your code with debugger; to take a closer look at specific spots
- Use console.log() to keep tabs on what your code is doing
- Filter network stuff to focus on what matters to you
- Use the timelines to spot and smooth out any slow parts
Getting the hang of these tricks will help you make smoother, faster web apps.
Safari-specific Development Tips
Detecting safari browser.
You can find out if someone is using Safari and what version it is with this bit of code:
Then, you can make your website work differently depending on the Safari version:
This way, your website can work well for everyone, no matter what version of Safari they're using.
Supporting Multiple WebKit Versions
Since Safari uses the WebKit engine, you can check if certain WebKit features are available:
And use -webkit- in your CSS for things to look right in both old and new versions of WebKit:
Checking the WebKit Feature Status helps you know what's supported.
Optimizing Media Encoding
For videos, use MP4 format with H.264 encoding. For audio, MP3 works well across browsers. Use <video> and <audio> tags for media on your website. For drawings or animations, <canvas> works great in Safari. Using these formats makes sure your website loads fast and looks good in Safari.
Implementing Responsive Design
Use flexible layouts, images that resize, and media queries for a website that looks good on any device:
Always check how your site looks on different devices like iPhones, iPads, and desktops to make sure everything adjusts and fits well.
Adding Multi-Touch Support
Make your website interactive for touch devices by listening to touch events:
You can detect different gestures like taps, swipes, or pinches and use them to make things move or change on your site. This makes your website more fun and easier to use on phones and tablets.
sbb-itb-bfaad5b
Simulating devices and screen sizes.
Safari lets you check how your website looks on different devices and screen sizes right from your computer. This is super helpful for making sure your site looks good whether someone is viewing it on a phone, tablet, or computer.
To get started:
- Click on Develop > Responsive Design Mode in the Safari menu.
- You'll see a toolbar with different device and screen size options.
Selecting Emulation Options
In Responsive Design Mode, you can:
- Pick from devices like iPhone, iPad, Apple Watch
- Choose screen sizes like 1440x900 or 1280x720
- Try out portrait/landscape views
- Test how touch input works
Just click on a device or screen size to see how your page changes.
Customizing Sizing
You can also manually adjust the size of the page by dragging the window's edges, or you can type in specific sizes:
And you can switch between landscape and portrait modes:
As you change sizes, make sure that:
- Your page adjusts smoothly for different screen sizes
- Pictures and videos fit well and don't stick out
- Text is easy to read and everything is easy to use
Scrolling around helps you check that everything moves right.
Integration with Developer Tools
You can use Responsive Design Mode with other tools in Safari like the Web Inspector. This lets you do a lot at once, like:
- Look at and change your site's code
- Figure out JavaScript issues
- Check how fast your site is
- Find and fix display problems
This makes it easier to get your site looking and working great on all devices.
Achieving Consistency
Test your site on different screens as you build it to make sure it always works and looks right.
- Start emulation with Develop > Responsive Design
- Use the preset options for devices and screen sizes
- Adjust the page size yourself if needed
- Test your site with other Safari tools for a complete check-up
- Keep testing on different screens to make sure your site stays responsive
Following these steps will help make sure your site offers a good experience for everyone, no matter what device they're using.
Debugging Safari Web Apps on macOS
When you're working on a web app for Safari on a Mac, you'll need to know how to find and fix problems. Here's a simple guide to get you started with Safari's built-in tools for developers.
Enabling Web Inspector
First things first, you need to turn on a tool called Web Inspector:
- Go to Safari's preferences and click on the Advanced tab
- Make sure the box next to "Show Develop menu in menu bar" is checked
- You'll see a new "Develop" menu appear at the top of Safari
- From there, select "Show Web Inspector"
You can also press Option + Command + I on your keyboard to open it up quickly.
Inspecting the Web App
With Web Inspector open, you can:
Use the Elements panel to look at the website's building blocks (HTML) and how it's styled (CSS). This is great for checking the layout, seeing what styles are applied, and making sure it's accessible.
The Console panel shows you errors or any messages from your JavaScript. This helps you spot problems fast.
The Sources panel lets you dive into your JavaScript code. You can pause it, see what's happening step by step, and check out the values of different things while it runs.
The Network panel keeps track of all the files your app is loading. It's useful for finding out if anything is taking too long to load.
Check out the Timelines and Profiles panels to see if there are any slow parts in your app causing delays or making things choppy.
Testing on Different Devices
You can see how your app looks on different devices using a feature called Responsive Design Mode. Just go to the Develop menu and turn it on. This lets you check if your app looks good on phones, tablets, and computers without having to test it on each device.
Modifying Code
With Web Inspector, you can change your app's HTML, CSS, and JavaScript right there and then. This means you can try out new ideas quickly:
- Change the text or structure in the Elements panel
- Adjust how things look by tweaking the CSS
- Update your JavaScript in the Sources panel
Just refresh your app to see how the changes work out.
Achieving Performance
Use Web Inspector to look at how your app loads and runs. You can find out what's slowing it down and fix it by:
- Looking at network requests to see if files are too big or slow to load
- Checking JavaScript performance to find and fix slow code
- Watching for layout changes that might be causing delays
Testing your app in different situations helps make sure it runs smoothly for everyone.
Performance Optimization
Detecting unused code.
To spot CSS and JavaScript your web app doesn't really use, follow these steps in your browser's developer tools:
- Open the developer tools and find the Coverage panel.
- Refresh your page with the coverage tool running - this keeps track of which bits of code are active.
- Use your site to make sure you're checking all its features.
- Look at the Coverage panel to see how much of your code was actually needed.
- Click on files to see parts of the code that weren't used, shown in red.
- Get rid of code that you don't need to make your files smaller.
Some hints:
- Hit Start instrumenting coverage to begin.
- Try out every part of your site to catch all the code that might run.
- Pay special attention to big CSS or JavaScript files that aren't used much.
Cutting out unnecessary code helps your site run faster and smoother.
Analyzing Resource Sizes
To look into how big your site's files are using the Network panel:
- Open the developer tools and switch to the Network tab.
- Refresh the site to see all the files it loads.
- Look at the Size column for how big each file is.
- Organize by size to spot the biggest files.
- Click on a file for more details, like how much you could save by compressing it.
- Files larger than 2MB can slow down your site.
Ways to make files smaller:
- Shrink and tidy up JavaScript and CSS files.
- Use tools to make images smaller without losing quality.
- Only load big files when they're actually needed.
Making your files leaner can make your site load faster and work better.
Accessibility and Security
Making sure websites are easy to use and safe is really important, especially for people using iPhones and iPads. Here are some tips for making websites better for everyone in Safari:
Implementing Proper Accessibility
- Use special codes ( ARIA roles, states, and properties) to help browsers understand what each part of your website is supposed to do.
- Always provide descriptions for images and other non-text content.
- Make sure there's a strong contrast between text and its background so it's easy to read.
- Design your site so people can navigate through it using just a keyboard.
- Make your site work well with tools that help people with disabilities, like screen readers.
Tips for testing:
- Try using VoiceOver on iOS to check if people can listen to your website's content.
- Use the Accessibility Inspector in Safari to make sure everything's set up right.
Utilizing Safari's Security Features
- Use HTTPS to keep connections to your site secure.
- Make sure any external content on your site hasn't been messed with.
- Think about using Feature Policy for tighter control over your site's features.
- Use Credential Management API to help users log in securely.
Additional measures:
- Always clean and check any information users give you.
- Stick to the best ways of keeping user accounts safe.
- Be careful with scripts from other websites.
Checking for Common Issues
- Make sure your site meets the guidelines for accessibility.
- Look out for common security risks like XSS or CSRF.
- Test your site on both desktop and mobile versions of Safari.
- Check that your site still works when Safari's extra security settings are turned on.
Focusing on making your site easy to use and safe helps everyone have a better experience. Testing thoroughly is the best way to find and fix any problems.
Safari gives developers a lot of tools to make websites and apps work really well on Apple devices. If you know how to use these tools, you can make your site or app faster, look better, and be easier for everyone to use.
Here's a quick recap of what we talked about:
- Develop menu in Safari lets you use cool tools like Web Inspector for checking and fixing code, and Responsive Design Mode for seeing how your site looks on different devices.
- The Elements panel helps you look at and change the website's HTML and CSS, check how it's laid out, and make sure it's accessible to everyone.
- The Network panel helps you see how fast your site loads and find ways to make it load faster.
- Sources panel is for finding and fixing JavaScript bugs.
- Timelines panel shows you what happens when your page loads and helps you find parts that make it slow.
- Responsive Design Mode lets you see how your site looks on phones, tablets, and computers.
- Make sure your site can be used easily by everyone, including people with disabilities, by using ARIA roles and testing with tools like VoiceOver.
- Keep your site safe with HTTPS, clean inputs, and safe login methods.
We also shared tips on how to make sure your site works well in Safari, like checking for Safari browser, using WebKit features, making your site responsive, adding touch events, and making your site fast.
With Safari being so popular on mobile devices, it's really important to test your site on Apple's devices to make sure it works great. Use the tools we talked about to check your site and keep updating it with new features.
In short, making your site work well in Safari means happy users who'll want to keep coming back.
Related Questions
How do i use developer in safari.
To turn on developer tools in Safari, follow these steps:
- Open Safari , then go to Preferences
- Click on the Advanced tab
- Make sure to tick the box for Show Develop menu in menu bar
- Now, you'll see a new Develop menu at the top, which lets you access various developer tools
These tools include the Web Inspector for checking your website's code and layout, Responsive Design Mode for seeing how your site looks on different devices, and a console for solving JavaScript problems.
Is Safari good for Webdev?
Yes, Safari is great for web development. It has handy tools like Web Inspector, Responsive Design Mode, and Accessibility Inspector that make building, testing, and improving websites easier.
Since Safari uses WebKit, like some other browsers, testing for cross-browser compatibility is more straightforward. Plus, its popularity among Apple device users means it's crucial for reaching a broad audience. Safari offers a solid development environment for web professionals.
How do I use Safari efficiently?
Here are a few tips to get the most out of Safari:
- Look at all your open tabs with tab previews and close ones you don't need by swiping.
- Turn on Reader Mode for a cleaner reading experience on web pages.
- Bookmark your go-to sites and use the smart search feature for quick access.
- Use Keychain for saving and autofilling passwords securely.
- When privacy is a concern, switch to Private Browsing mode.
- Add useful shortcuts to your toolbar for quick access.
How do I make Safari work better?
To improve Safari's performance:
- Clean out your browsing history and site data now and then.
- Switch on the Develop menu for access to more tools that can help optimize your browsing.
- Stop videos from playing automatically to save on resources.
- Use Reader Mode on complex pages to cut down on data use.
- Make sure privacy settings are on.
- If content blockers are messing with a site, try turning them off temporarily.
- Keep Safari and your operating system up to date for the latest speed and security enhancements.
Related posts
- Download HTML Page: Step-by-Step Guide
- Call from Browser: The Future of Developer Networking
- Navigating Chrome Generator for Beginner Developers
- Edge Browser Extension Essentials for Developers

Why not level up your reading with daily.dev?

Download Free
How to Use Developer Tools on Safari
It's free and super easy to set up
If you're a web developer or designer working on Mac, Safari is a browser that you cannot ignore. It's the most used browser on Mac, and it is fully featured with all the necessary tools to help developers design and debug their web pages. Most importantly, Safari has a built-in set of developer tools that are available from the moment you install it, making it convenient and efficient for developers to find, inspect, and modify elements of their webpage. In this article, we'll look at how to use developer tools on Safari, step by step.
Enabling Developer Tools in Safari
Developing websites and applications requires the use of developer tools, which allow you to inspect and modify code, debug errors, and optimize performance. If you're using Safari as your browser, you'll need to enable developer tools before you can start using them. Here's how:
Accessing Safari Preferences
To access Safari Preferences, you have two options. You can either click on Safari from the top menu bar and then click Preferences, or you can use the keyboard shortcut Command + , (comma). Either way, you'll end up in the same place.
Once you're in Safari Preferences, you'll see a variety of tabs at the top of the window. Click on the one that says "Advanced".
Activating the Develop Menu
In the Advanced tab, you'll see a checkbox that says "Show Develop menu in the menu bar". Check this box to enable the Develop menu.
Now that you've enabled the Develop menu, you'll see it in the top menu bar, between Bookmarks and Window. Click on it to see the various options available to you.
Some of the most commonly used options in the Develop menu include:
Inspect Element: This allows you to view and modify the HTML and CSS of a page.
Console: This displays any error messages or other output from the JavaScript console.
Network: This shows you the resources that are being loaded by the page, including images, scripts, and stylesheets.
Debugger: This lets you step through JavaScript code and set breakpoints to help you find and fix errors.
By using these developer tools, you'll be able to create more efficient and effective websites and applications. Happy developing!
Navigating the Developer Tools Interface
Once you have enabled developer tools, you can access them by clicking on the Develop menu and selecting Show Web Inspector. This will open the developer tool interface with several panels:
Elements Panel
The Elements panel is a powerful tool for web developers. It allows you to see the HTML and CSS for the currently selected element on the page. You can use this panel to select and inspect individual elements, modify page elements, and edit styles. You can even add new HTML elements and see how they affect the page layout. The Elements panel is an essential tool for anyone who wants to understand how a web page is constructed.
Network Panel
The Network panel is another important tool for web developers. It shows information about any requests made by the page, including the URL, status, size, and timing. This is useful for debugging performance issues and checking how a page loads. You can use the Network panel to identify slow-loading resources, optimize page speed, and troubleshoot network issues.
Sources Panel
The Sources panel shows you the JavaScript files associated with the page and allows you to debug them. You can set breakpoints, step through code, and inspect variables. This is useful for troubleshooting JavaScript errors and optimizing code performance. You can also use the Sources panel to edit JavaScript code and see how it affects the page behavior.
Timeline Panel
The Timeline panel shows you a timeline of how the page loads performance-wise. It can be used to identify slow-loading resources or laggy scripts. You can see exactly when each resource is loaded and how long it takes. The Timeline panel is a great tool for optimizing page speed and improving user experience.
Console Panel
The Console panel is where you can access the browser's JavaScript console. You can execute JavaScript code in the context of the page and view debug messages and errors. This is useful for troubleshooting JavaScript issues, testing code snippets, and experimenting with new features. You can also use the Console panel to log messages and interact with the page in real-time.
Storage Panel
The Storage panel shows you the various types of storage present on a page, such as cookies, local storage, and session storage. It can be used to debug issues related to handling client-side storage. You can view, edit, and delete storage data, as well as monitor storage usage. The Storage panel is a great tool for understanding how client-side storage works and how to optimize it.
Overall, the developer tools interface is a powerful set of tools that can help you understand and optimize your web pages. Whether you're a beginner or an experienced developer, these tools are essential for building high-quality web applications.

Inspecting and Modifying HTML and CSS
Selecting elements.
Using the Elements panel, you can select an HTML element by clicking on it in the panel or directly on the page. When you select an element, you'll see its HTML and CSS properties on the right-hand side of the panel.
Editing HTML
You can easily edit the HTML of an element, either by double-clicking on the HTML code you want to change or by right-clicking on the HTML code and choosing "Edit as HTML". Then, you can make the necessary changes and save them.
Modifying CSS Styles
Similarly, you can modify CSS styles of an element in the Styles section of the panel. To add a new style, click the "+ New Style Rule" button. To modify an existing style, simply click on it and make the necessary changes.
Adding and Removing Classes
You can also add or remove classes from an element in the Elements panel. To add a class, select the element and add the class name in the "class" field. To remove a class, simply delete its name from the "class" field.
In conclusion, Safari's developer tools are an essential toolset for designers and web developers. They offer a wide range of features that make debugging and designing a webpage accessible and efficient. With this article, you should have a basic understanding of how to use developer tools on Safari. Experiment with the tools and explore their full potential to make your web development experience more productive and enjoyable.
Let's set you up !
Working on the web!
Student Tips
Startup Tools
Browser Glossary
Browser Tips
- Web Browser
- Google Chrome Browser
- Mozilla Firefox Browser
- Microsoft Edge Browser
- Apple Safari Browser
- Tor Browser
- Opera Browser
- DuckDuckGo Browser
- Brave Browser
Developer Mode in Safari Browser
The Safari developer mode consists of a suite of tools meant to help web developers design, troubleshoot, and speed up their websites and Web apps. These functions contribute towards refining web development by incorporating measures that can be used to examine, revise, or evaluate web content.
The bulk of Safari Developer Mode is composed of Safari Web Inspector. This toolset functions as an entrance to numerous capabilities including accessing and modifying the heart of web page attributes such as the HTML structure for websites, CSS stylesheets, javascript functionalities, webpage performance, and debugging possibilities.
Table of Content
Benefits of Safari Developer Mode
- How to open safari developer mode
- Various options available in Developer mode
Example Showing Usage
The usage of Safari Developer Mode offers an array of benefits to developers and web development teams:
- Efficient Debugging: You can pinpoint, fix, and understand issues from the heart of a page’s components.
- Performance Optimization: Optimization of loading times by analyzing and restructuring network requests.
- Real-time Testing and Modification: Enabled real-time changes and testing that support faster development steps.
- Device Emulation: Help in producing responsive designs by simulating and imagining how the site looks on different devices.
- Responsive Design Mode: This is an app that mimics what a page looks like on different screen sizes of mobile devices across multiple orientations. It helps in creating responsive design and checking a website’s performance on various gadgets.
How to open safari developer mode:
Activating Safari Developer Mode requires a few simple steps:

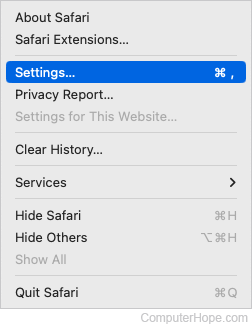
openning safari settings

open advanced

Develop menu
- Open the Web Inspector: Go to Develop, click on “ Show Web Inspector. ”
Various options available in Developer mode:
Here are some of the key tools available in the developer mode of Safari browser:
The Inspector tool allows developers to examine and modify the Document Object Model (DOM) of a webpage. This helps in understanding the structure of the HTML and CSS, as well as making real-time changes to see their effects.

Inpecting Web page
The Console provides a JavaScript console for developers to log information, execute JavaScript code, and catch errors. It is a valuable tool for debugging scripts and testing code snippets.

Console mode
This panel is an extension of the Inspector tool, providing a detailed view of the HTML and CSS elements on the page. Developers can modify styles, attributes, and content directly within this panel.

Elements tab
The Sources panel allows developers to debug JavaScript code. It includes features like breakpoints, stepping through code, and watching variables, helping developers identify and fix issues in their scripts.

Sources tab
The Network panel provides insights into the network activity of a webpage, showing details of all resources loaded, their sizes, and loading times. This is crucial for optimizing page performance.

Network tab
The Timeline tool records and visualizes various events on a webpage, such as script execution, rendering, and painting. This helps developers identify performance bottlenecks and optimize their code.

Timelines tab
The Storage panel allows developers to inspect and modify data stored by the website, including cookies, local storage, and session storage. This is useful for debugging and testing how a website handles data storage.

Storage tab
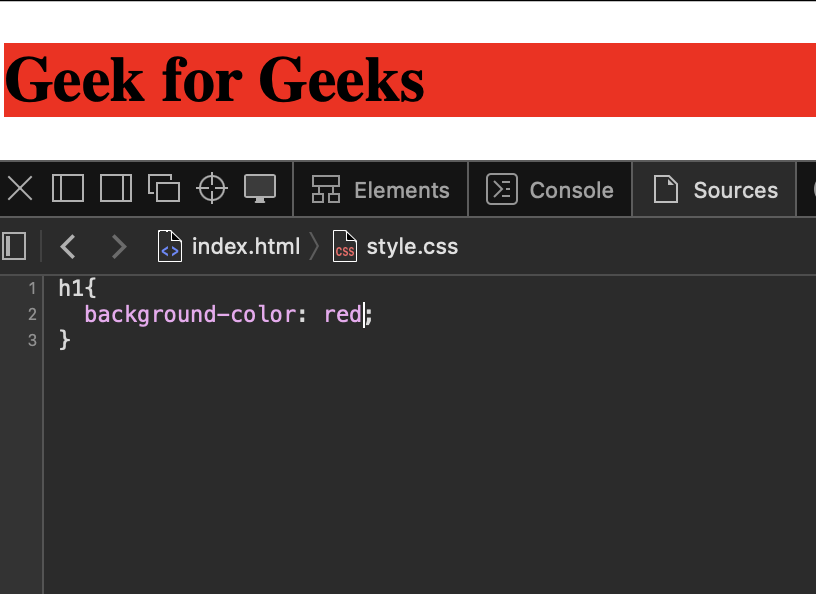
Now, let us look at a particular scenario where we will fix a problem with a web page using Safari Developer Mode. Imagine a case where the layout of a website gets altered because it has a problem relating to CSS style. The web inspector allows a person to pick out the bad part, inspect and fix the CSS properties in real time. Here’s a image showcasing this process:

Web developers rely on Safari Developer Mode; it is a great tool with multiple features and functions vital for effective web development. For web developers, the Safari Developer Mode equipped with the Web Inspector forms an amazing partner that possesses a toolbox for creating, debugging, and optimizing websites. It goes through HTML, CSS, JavaScript, network performance, as well as responsive design. The suite facilitates convenient debugging, live testing, and diverse instrumentation. This touches on project development starting right at its conception, incorporating quality and responsiveness aspects in design. In brief, it is a point of reference for making beautiful and fast websites even at this digital world.

Please Login to comment...
Similar reads.
- Geeks Premier League
- Web Browsers
- Apple Safari
- Geeks Premier League 2023
- Top Android Apps for 2024
- Top Cell Phone Signal Boosters in 2024
- Best Travel Apps (Paid & Free) in 2024
- The Best Smart Home Devices for 2024
- 15 Most Important Aptitude Topics For Placements [2024]
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
How To Get Developer Tools In Safari

- Software & Applications
- Browsers & Extensions

Introduction
Safari, the sleek and innovative web browser developed by Apple, is known for its user-friendly interface and seamless integration with Apple devices. While Safari offers a smooth browsing experience for users, it also provides powerful tools for web developers to create and optimize websites and web applications. One of the key features that sets Safari apart is its built-in Developer Tools, which offer a comprehensive set of resources for web development and debugging.
Whether you are a seasoned web developer or just starting out, having access to Safari's Developer Tools can significantly enhance your workflow and productivity. These tools enable you to inspect and modify web page elements, debug JavaScript, analyze network activity, and optimize website performance, among other capabilities. By leveraging Safari's Developer Tools, you can gain valuable insights into the structure and behavior of web pages, identify and troubleshoot issues, and fine-tune the performance of your web projects.
In this article, we will delve into the process of enabling and utilizing Safari's Developer Tools for web development. We will explore the various features and functionalities offered by these tools, providing practical insights and tips for leveraging them effectively. Whether you are a web developer, designer, or simply curious about the inner workings of websites, this guide will equip you with the knowledge and skills to harness the full potential of Safari's Developer Tools.
Let's embark on a journey to uncover the hidden gems of Safari's Developer Tools and unlock the power of web development within the confines of this innovative browser . Whether you're seeking to enhance your web development skills or gain a deeper understanding of web technologies, Safari's Developer Tools are your gateway to a world of possibilities. So, without further ado, let's dive into the realm of web development with Safari as our trusted companion.
Enabling Developer Tools in Safari
Enabling Safari's Developer Tools is a straightforward process that unlocks a treasure trove of functionalities for web development. Whether you're a seasoned developer or a curious enthusiast, accessing these tools can significantly enhance your web development experience within the Safari browser .
To enable Developer Tools in Safari, follow these simple steps:
Open Safari Preferences : Launch Safari and navigate to the "Safari" menu located in the top-left corner of the screen. From the drop-down menu, select "Preferences."
Access Advanced Settings : In the Preferences window, click on the "Advanced" tab. This will reveal a set of advanced settings for Safari.
Enable Develop Menu : Within the Advanced tab, locate the option labeled "Show Develop menu in menu bar" and ensure that it is checked. This action activates the Develop menu, which houses a plethora of web development tools and features.
Verify the Development Menu : After enabling the Develop menu, you should see it appear in the menu bar at the top of the screen, alongside other Safari menu options.
Once you have completed these steps, Safari's Developer Tools will be readily accessible, empowering you to delve into the intricacies of web development and gain valuable insights into the structure and behavior of web pages.
By enabling Developer Tools in Safari, you gain access to a suite of powerful resources that can elevate your web development capabilities. From inspecting and modifying web page elements to analyzing network activity and optimizing website performance, Safari's Developer Tools provide a comprehensive toolkit for enhancing your web projects.
With Developer Tools at your fingertips, you are poised to embark on an enriching journey through the realms of web development, armed with the tools and insights needed to create, optimize, and fine-tune captivating web experiences within the Safari browser.
Using Developer Tools for Web Development
Safari's Developer Tools offer a robust set of features and functionalities that empower web developers to streamline their workflows, troubleshoot issues, and optimize web projects. By leveraging these tools, developers can gain valuable insights into the inner workings of web pages and applications, ultimately enhancing the user experience and performance of their creations.
Inspecting and Modifying Web Page Elements
One of the fundamental capabilities of Safari's Developer Tools is the ability to inspect and modify web page elements in real time. By right-clicking on any element within a web page and selecting "Inspect Element," developers can access a detailed view of the HTML and CSS properties associated with that element. This feature is invaluable for understanding the structure and styling of web pages, allowing developers to make on-the-fly adjustments and see the immediate impact on the page layout.
Debugging JavaScript and Analyzing Console Output
Safari's Developer Tools include a robust JavaScript debugger, enabling developers to identify and resolve issues within their JavaScript code. By setting breakpoints, stepping through code, and examining variable values, developers can pinpoint and troubleshoot errors, ultimately improving the functionality and reliability of their web applications. Additionally, the console within Developer Tools provides a space for logging messages, errors, and warnings, offering valuable insights into the runtime behavior of JavaScript code.
Network Analysis and Performance Testing
Another powerful aspect of Safari's Developer Tools is the network panel, which allows developers to analyze network activity and optimize the performance of web pages. By monitoring network requests, loading times, and resource sizes, developers can identify opportunities for optimization, such as minimizing file sizes, leveraging caching strategies, and reducing unnecessary network requests. This capability is instrumental in creating fast and efficient web experiences for users across various devices and network conditions.
Modifying and Testing CSS in Real Time
Safari's Developer Tools provide a seamless environment for modifying and testing CSS styles directly within the browser. Developers can experiment with different styles, colors, and layouts, observing the immediate effects on web page elements. This real-time feedback accelerates the design and development process, allowing developers to fine-tune the visual presentation of their websites with precision and agility.
Leveraging Additional Tools and Resources
In addition to the aforementioned features, Safari's Developer Tools offer a wide array of resources, including the Elements panel for inspecting and editing the DOM, the Application panel for managing web storage and service workers, and the Security panel for identifying potential security vulnerabilities within web applications. These tools collectively provide a comprehensive toolkit for web developers, empowering them to create secure, performant, and visually compelling web experiences.
By harnessing the power of Safari's Developer Tools, web developers can elevate their skills, optimize their workflows, and deliver exceptional web experiences to users. Whether you are fine-tuning the layout of a responsive website, debugging complex JavaScript interactions, or optimizing the performance of a web application, Safari's Developer Tools are your indispensable companions in the journey of web development.
Inspecting and Debugging Web Pages
Inspecting and debugging web pages is a fundamental aspect of web development, and Safari's Developer Tools provide a robust set of features for this purpose. When it comes to understanding the structure and behavior of web pages, as well as identifying and resolving issues, the inspection and debugging capabilities within Safari's Developer Tools are indispensable.
Inspecting Web Page Elements
The ability to inspect web page elements is a cornerstone of Safari's Developer Tools. By right-clicking on any element within a web page and selecting "Inspect Element," developers can access a detailed view of the HTML and CSS properties associated with that element. This feature provides a comprehensive breakdown of the selected element, including its position, dimensions, styling, and any associated event listeners. This level of insight allows developers to gain a deep understanding of the composition and layout of web page elements, facilitating precise modifications and optimizations.
Modifying Web Page Elements in Real Time
In addition to inspecting web page elements, Safari's Developer Tools enable developers to modify elements in real time. By directly editing the HTML and CSS properties of elements within the Elements panel, developers can experiment with different styles, content, and layouts, observing the immediate impact on the web page. This real-time editing capability is invaluable for fine-tuning the visual presentation of web pages and rapidly iterating on design and layout changes.
Safari's Developer Tools include a powerful JavaScript debugger, which allows developers to identify and resolve issues within their JavaScript code. By setting breakpoints, stepping through code, and examining variable values, developers can pinpoint and troubleshoot errors, ultimately improving the functionality and reliability of their web applications. Additionally, the console within Developer Tools provides a space for logging messages, errors, and warnings, offering valuable insights into the runtime behavior of JavaScript code. This feature is instrumental in diagnosing and addressing JavaScript-related issues, ensuring the smooth execution of interactive and dynamic web elements.
In essence, Safari's Developer Tools provide a comprehensive suite of capabilities for inspecting and debugging web pages. From gaining insights into the structure and styling of web page elements to identifying and resolving JavaScript-related issues, these tools empower developers to create, optimize, and fine-tune web experiences with precision and efficiency. By leveraging the inspection and debugging features within Safari's Developer Tools, developers can elevate their skills, streamline their workflows, and deliver exceptional web experiences to users.
Modifying and Testing CSS and JavaScript
Modifying and testing CSS and JavaScript is a crucial aspect of web development, and Safari's Developer Tools offer a seamless environment for making real-time adjustments and testing code changes. Whether you're refining the visual presentation of a website or fine-tuning the functionality of interactive elements, Safari's Developer Tools provide a comprehensive toolkit for working with CSS and JavaScript.
Real-time CSS Modifications
Safari's Developer Tools allow developers to modify CSS styles directly within the browser, providing immediate feedback on the visual appearance of web page elements. By accessing the Styles panel, developers can experiment with different styles, colors, and layouts, observing the instant effects on the web page. This real-time editing capability accelerates the design and development process, enabling developers to iterate on visual enhancements with agility and precision.
Testing JavaScript Code
In addition to CSS modifications, Safari's Developer Tools facilitate the testing and debugging of JavaScript code. The JavaScript debugger within Developer Tools empowers developers to set breakpoints, step through code, and inspect variable values, facilitating the identification and resolution of JavaScript-related issues. By leveraging the debugging capabilities, developers can ensure the reliability and functionality of interactive elements, such as dynamic user interfaces and client-side interactions.
Performance Optimization
Furthermore, Safari's Developer Tools provide insights into the performance of CSS and JavaScript code. Developers can analyze the impact of CSS styles and JavaScript functions on web page loading times and responsiveness, identifying opportunities for optimization. By monitoring the execution of CSS and JavaScript, developers can fine-tune code to enhance the overall performance and user experience of web applications.
In summary, Safari's Developer Tools offer a comprehensive suite of features for modifying and testing CSS and JavaScript. From real-time CSS adjustments to JavaScript debugging and performance optimization, these tools empower developers to create visually compelling and functionally robust web experiences. By harnessing the capabilities within Safari's Developer Tools, developers can refine the presentation and behavior of web pages with precision, ensuring an exceptional user experience across various devices and platforms.
Network analysis and performance testing are critical components of web development, and Safari's Developer Tools provide a robust set of features for evaluating the network activity and optimizing the performance of web pages and applications.
Monitoring Network Activity
Safari's Developer Tools offer a comprehensive Network panel, which allows developers to monitor and analyze the network activity associated with a web page. This includes tracking network requests, such as HTTP requests for resources like HTML, CSS, JavaScript, images, and other assets. By examining the network waterfall, developers can gain insights into the timing and sequence of network requests, identifying potential bottlenecks and optimizing the loading process.
Resource Size and Loading Times
The Network panel within Safari's Developer Tools provides detailed information about the size and loading times of individual resources. Developers can assess the impact of resource sizes on web page performance, identifying opportunities to optimize assets for faster loading. By analyzing the loading times of resources, developers can prioritize critical content and streamline the delivery of essential assets, ultimately enhancing the overall user experience.
Safari's Developer Tools empower developers to optimize the performance of web pages by identifying and addressing potential performance bottlenecks. By leveraging the insights from the Network panel, developers can implement strategies to minimize file sizes, leverage browser caching, and reduce unnecessary network requests. Additionally, developers can assess the efficiency of third-party integrations and external resources, ensuring that web pages load quickly and responsively across various devices and network conditions.
Network Throttling
One of the standout features of Safari's Developer Tools is the ability to simulate different network conditions using network throttling. Developers can emulate various network environments, such as 3G , 4G, or slower connections, to assess the performance of web pages under different bandwidth constraints. This capability enables developers to optimize web pages for a wide range of network conditions, ensuring a consistent and reliable user experience for diverse audiences.
In essence, Safari's Developer Tools provide a comprehensive suite of capabilities for network analysis and performance testing. By monitoring network activity, assessing resource sizes and loading times, optimizing web page performance, and simulating network conditions, developers can create fast, efficient, and responsive web experiences. Leveraging the insights and tools within Safari's Developer Tools, developers can fine-tune the performance of web pages, ultimately delivering exceptional user experiences in the ever-evolving landscape of the web.
In conclusion, Safari's Developer Tools serve as a gateway to the intricate world of web development, offering a rich array of features and functionalities that empower developers to create, optimize, and fine-tune web experiences with precision and efficiency. By enabling and leveraging these tools, developers gain valuable insights into the structure, behavior, and performance of web pages, ultimately enhancing the user experience and functionality of their web projects.
From inspecting and modifying web page elements to debugging JavaScript, analyzing network activity, and optimizing performance, Safari's Developer Tools provide a comprehensive toolkit for addressing the diverse challenges of web development. The seamless integration of real-time editing, debugging, and performance analysis within the browser environment streamlines the development process, allowing developers to iterate on design and functionality with agility and precision.
Furthermore, the ability to simulate network conditions and assess the impact of resource sizes on web page performance equips developers with the tools needed to create fast, efficient, and responsive web experiences across various devices and network environments. This capability is instrumental in ensuring a consistent and reliable user experience, regardless of the user's location or network conditions.
By harnessing the power of Safari's Developer Tools, developers can elevate their skills, optimize their workflows, and deliver exceptional web experiences to users. Whether it's refining the visual presentation of a website, debugging complex JavaScript interactions, or optimizing the performance of a web application, Safari's Developer Tools are indispensable companions in the journey of web development.
In essence, Safari's Developer Tools not only provide a window into the inner workings of web pages but also empower developers to craft immersive, performant, and visually compelling web experiences. As the web continues to evolve, Safari's Developer Tools stand as a testament to Apple's commitment to providing developers with the resources and capabilities needed to thrive in the dynamic landscape of web development.
In the ever-expanding digital ecosystem, Safari's Developer Tools remain a steadfast ally for developers, offering a robust platform for innovation, creativity, and excellence in web development. Whether you're a seasoned developer or an aspiring enthusiast, Safari's Developer Tools invite you to embark on a journey of discovery and mastery, shaping the future of the web one line of code at a time.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- 12 Best Free AI Image Sharpeners in 2024 WebPCMobile
Sanjuksha Nirgude Soaring High with Robotics
Related post, unveiling the secrets of sls printing and its role in robotics, unleashing efficiency: the role of robotic process automation in industry 4.0, advancing cybersecurity: the integration of robotics with emerging sms phishing alert tools – innovations, challenges, and future perspectives, robotics redefining long-term investment horizons, bridging software development and robotics for enhanced automation, the role of robotics in cnc machining for large part production, related posts.

How To Inspect On IPhone Safari

How To Install Safari On Apple TV 4

How To Download Video On Safari

How To Test Website On Safari On Windows

How To Enable Inspect In Safari

How To Open Developer Tools On Safari

How To Get Safari Back To Normal

How To Open Developer Tools In Safari
Recent stories.

12 Best Free AI Image Sharpeners in 2024 (Web/PC/Mobile)

OpenStack Backup and Recovery Software

Apple Wallet Availability in the PocketGuard App: Sync your Apple Card, Apple Cash, and Savings from Apple Card Accounts

5 Ways to Improve IT Automation

What is Building Information Modelling?

How to Use Email Blasts Marketing To Take Control of Your Market

Learn To Convert Scanned Documents Into Editable Text With OCR

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
How to Open Safari Developer Tools & Enable Mobile View Mode

John on May 12, 2021

In this tutorial, we will learn how to open the Safari developer console and enable mobile view for responsive web development.
How to Enable Safari Developer Tools
If you don't have developer tools enabled in Safari, you will need to do this before the console can be opened by using the following steps:
- From the main menu go to Safari > Preferences (or use the CMD + , keyboard shortcut.)
- Go to the Advanced tab.
- Check "Show Developer menu in menu bar"
Open the Safari Developer Console
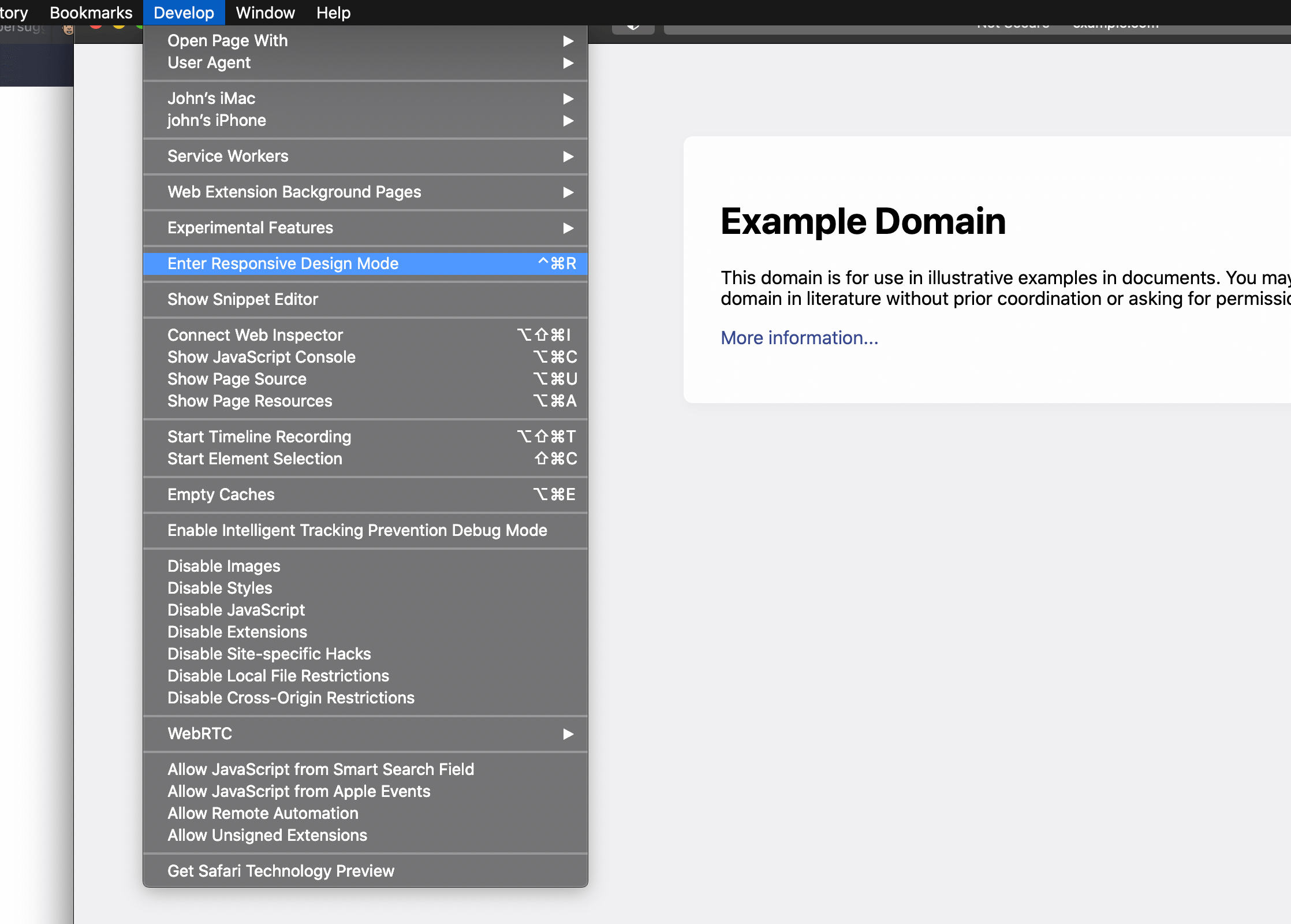
Now open the developer console in responsive mode by going to the menu and selecting Develop > Enter Responsive Design Mode :

Alternatively, use the keyboard shortcut CTRL + CMD + R to enter responsive developer mode.
Now you can work on your website in a variety of different mobile device screen sizes by selecting them at the top of the page:

Related Tutorials

How to Stop DDOS Attacks & Prevent Future Downtime
-1589655824.jpg)
How to Enable Night Light Mode on Windows 10

How to View Desktop Site on iPhone with Safari

How to Use Grep Command to Search Files in Linux

How to Find Words on a Page using Safari on iPhone

How to Clear & Save Disk Storage Space on a Mac

How to open the developer tools in a browser

The web developer tools included with most major Internet browsers are helpful for several reasons. For example, they can be utilized to debug code and test changes to HTML (HyperText Markup Language), CSS (Cascading Style Sheets), and JavaScript in real time. To learn how to open developer tools, select a browser from the list below and follow the instructions.
Google Chrome
Mozilla firefox, microsoft edge, microsoft internet explorer.

- Open the Google Chrome browser.
- From the drop-down menu , move your mouse cursor over More tools , and select Developer tools from the expanded menu.
- You should now see a new section at the bottom of the screen containing the developer tools.
In Chrome, pressing F12 or Ctrl + Shift + I (or Command + option + I on a Mac) also brings up the interactive developer tools.

- Open the Mozilla Firefox browser.
- Click More tools on the drop-down menu and select Web Developer Tools from the expanded menu.

In Firefox, pressing F12 or Ctrl + Shift + I (or Command + option + I on a Mac) also brings up the interactive developer tools.

- Open the Microsoft Edge browser.
- Move your mouse cursor over More tools in the drop-down menu , and select Developer tools from the expanded menu.
- You should now see a new section on the right side of the screen containing the developer tools.

In Microsoft Edge, pressing F12 or Ctrl + Shift + I also brings up the interactive developer tools.

- Open the Internet Explorer browser.
- Select F12 Developer Tools from the drop-down menu .
- A new window should open containing the developer tools.

In Internet Explorer, pressing F12 also brings up the DOM (Document Object Model) and developer tools menu window.

In Safari, the developer tools are not enabled by default. The following sections show you how to turn on this feature, and then how to access it.
Accessing developer options in Safari
- Open the Safari browser.
- Select Settings... from the drop-down menu .

- Click the Advanced tab , and check the box next to Show Develop menu in menu bar .

- You should now see the Develop selector in the Apple menu bar at the top of the screen.
- Click the Develop selector and choose Show Web Inspector from the drop-down menu .
Once the developer options are enabled, pressing Command + option + I also opens the developer tools.

- Open the Opera browser.
- Move your mouse cursor over Developer in the drop-down menu , and select Developer tools from the expanded menu.
In Opera, pressing F12 or Ctrl + Shift + I (or Command + option + I on a Mac) also brings up the interactive developer tools.
Related information
- How to view the HTML source code of a web page.
- How to copy something from a web page to my web page.
- HTML and web design help and support.
How-To Geek
How to turn on the develop menu in safari on mac.

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
How to Stop the Photos You Share From Giving Away Your Exact Location
The internet is not forever, so it's time to preserve what you can, today's nyt connections hints and answer for september 4 (#451), quick links, how to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
- Web Browsers
How to open the browser developer console
The browser developer console is a tool which logs the information associated with a web application, such as network requests and errors.
The information printed to the developer console can be helpful for the Screenful support team when we're trying to figure out how to solve an issue. The Screenful support team might ask you to take a screenshot of the console.
Below you’ll find instructions for how to open the developer console on various browsers.
To open the developer console window on Chrome, use the keyboard shortcut Cmd-Shift-J on Windows or Cmd-Option-J on a Mac.
To open the console on Edge, hit F12 to access the Developer Tools. Once in the Developer Tools, navigate to the Console tab.
To open the console on Firefox, use the keyboard shortcut Cmd-Shift-K on Windows or Cmd-Option-K on a Mac. The toolbox will appear at the bottom of the browser window, with the Web Console activated.
To open the console on Safari, you will first need to turn on the Develop menu. To do this, open the Safari menu in the Mac menu bar, then select Preferences. Once in the Preferences dialog, navigate to the Advanced tab, then check the "Show Develop menu in the menu bar" box.
Once the Develop menu has been enabled, you can go to the Develop menu in the menu bar and then select the "Show JavaScript Console" option. The JavaScript Console will show up on the bottom half of the active browser window.
Related articles
- Shop Now: Amazon Labor Day Tech Sale
- Get These 12 Student Discounts!
How to Activate and Use Responsive Design Mode in Safari
Access developer tools in Apple's web browser
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
What to Know
- To enable: Preferences > select Advanced tab > toggle Show Develop menu in menu bar on.
- To use: select Develop > Enter Responsive Design Mode in Safari toolbar.
This article explains how to enable Responsive Design Mode in Safari 9 through Safari 13, in OS X El Capitan through macOS Catalina.
How to Enable Responsive Design Mode in Safari
To enable the Safari Responsive Design Mode, along with other Safari developer tools:
Go to the Safari menu and select Preferences .
Press the keyboard shortcut Command + , (comma) to access Preferences quickly.
In the Preferences dialog box, select the Advanced tab.
At the bottom of the dialog box, select the Show Develop menu in menu bar check box.
You'll now see Develop in the top Safari menu bar.
Select Develop > Enter Responsive Design Mode in the Safari toolbar.
Press the keyboard shortcut Option + Command + R to enter Responsive Design Mode quickly.
The active web page displays in Responsive Design Mode. At the top of the page, choose an iOS device or a screen resolution to see how the page will render.
Alternatively, see how your web page will render in various platforms by using the drop-down menu above the resolution icons.
Safari Developer Tools
In addition to Responsive Design Mode, the Safari Develop menu offers other useful options.
Open Page With
Opens the active web page in any browser currently installed on the Mac.
When you change the User Agent, you can fool a website into thinking you're using another browser.
Show Web Inspector
Displays all a web page's resources, including CSS information and DOM metrics.
Show Error Console
Displays JavaScript , HTML, and XML errors and warnings.
Show Page Source
Lets you view the source code for the active web page and search the page contents.
Show Page Resources
Displays documents, scripts, CSS, and other resources from the current page.
Show Snippet Editor
Lets you edit and execute fragments of code. This feature is useful from a testing perspective.
Show Extension Builder
Helps you build Safari extensions by packaging your code accordingly and appending metadata.
Start Timeline Recording
Lets you record network requests, JavaScript execution, page rendering, and other events within the WebKit Inspector.
Empty Caches
Deletes all stored caches within Safari, not only the standard website cache files.
Disable Caches
With caching disabled, resources are downloaded from a website each time an access request is made as opposed to using the local cache.
Allow JavaScript from Smart Search Field
Disabled by default for security reasons, this feature allows you to enter URLs containing JavaScript into the Safari address bar.
Get the Latest Tech News Delivered Every Day
- How to Install, Manage, and Delete Safari Extensions
- 8 Useful Safari Extensions to Try in 2024
- How to Disable JavaScript in Safari for iPhone
- How to Manage the Top Sites Feature in Safari
- How to Save a Web Page as a PDF in Safari on the Mac
- How to Manage Your Browsing History in Safari
- How to Clear Search History on iPhone
- How to Search for Text in Safari With iPhone Find on Page
- How to Disable JavaScript in the Safari Web Browser
- How to Modify Text Size in the Safari Browser on a Mac
- How to Change Your Homepage in Safari
- How to Change the Default Search Engine in Safari for iOS
- Back up or Move Your Safari Bookmarks to a New Mac
- How to Add, Edit, and Delete Bookmarks in iPhone's Safari
- How to Reopen Closed Safari Tabs and Windows and Access Past History
- How to Organize Safari Bookmarks and Favorites

IMAGES
VIDEO
COMMENTS
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select "Show features for web developers.". See also Change Advanced settings in ...
Web development tools. Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes ...
Go to Safari's Settings or press Cmd+,. Check the Show features for web developers option. This will add the Develop menu in the menu bar and the Develop tab in Settings. Use this menu to open DevTools and access other developer-related features. The right-click > Inspect Element option will also now be available.
Firefox: Select Web Developer Debugger or press Ctrl + Shift + S to open the JavaScript Debugger. If the tools are already displayed, click on the Debugger tab. Chrome: Open the Developer tools and then select the Sources tab. (Opera works the same way.) Safari: Open the Developer Tools and then select the Debugger tab.
To enable Safari Developer Tools, open Safari, click Safari in your menu bar, and then select Preferences. You can also use Command-Comma keyboard shortcut to open Safari's Preferences dialog. Locate and select the Advanced menu. At the bottom of this menu you should see a checkbox that is labeled "Show Develop menu in menu bar".
To debug your website using the Responsive Design mode on Safari, follow the steps mentioned below: Enable the Developer Menu. To do that, launch the Safari Browser on your Mac computer. Go to Preferences > Advanced and check the Show Develop menu in the menu bar. Navigate to the website you want to debug.
Then from the Safari " Develop " menu select " Show Web Inspector " or use the keyboard shortcut Option+Command+i. When opened the Safari developer tools pops open in a new window, to get it docked to the bottom of the current Safari window click on the middle icon to snap in at the base of the current open Safari window. And voila ...
Hover over the desired handset. (Let's take iPhone 11 Pro for this example) From the two options available - Chrome and Safari icon. Click on the Safari logo. Clicking on the Safari icon will initiate a new Safari session on a real iPhone 11 Pro. Now, the user can navigate to the desired website that needs to be debugged.
Overview. The Develop menu is home to the tools available to design and develop web content in Safari, as well as web content used by other applications on your Mac and other devices. The Develop menu also provides quick access to Changing Developer settings in Safari on macOS and Changing Feature Flag settings in Safari on macOS.. Note. If you haven't already enabled features for web ...
Overview. Safari includes features and tools to help you inspect, debug, and test web content in Safari, in other apps, and on other devices including iPhone, iPad, Apple Vision Pro, as well as Apple TV for inspecting JavaScript and TVML. Features like Web Inspector in Safari on macOS let you inspect and experiment with the layout of your ...
Here 's a quick guide to get you started: Enable Developer Tools in Safari by accessing Preferences > Advanced and checking 'Show Develop menu in menu bar'. Web Inspector helps you inspect and modify HTML, CSS, and JavaScript in real-time. Responsive Design Mode allows you to test your site on various device sizes.
Activating the Develop Menu. In the Advanced tab, you'll see a checkbox that says "Show Develop menu in the menu bar". Check this box to enable the Develop menu. Now that you've enabled the Develop menu, you'll see it in the top menu bar, between Bookmarks and Window. Click on it to see the various options available to you.
Activating Safari Developer Mode requires a few simple steps: Activate Safari Developer Mode: Open Settings> Advanced in Safari, then tick "Show Develop in Menu bar". openning safari settings. open advanced. Develop menu. Open the Web Inspector: Go to Develop, click on "Show Web Inspector.".
To enable Developer Tools in Safari, follow these simple steps: Open Safari Preferences: Launch Safari and navigate to the "Safari" menu located in the top-left corner of the screen. From the drop-down menu, select "Preferences." Access Advanced Settings: In the Preferences window, click on the "Advanced" tab.
How to Enable Safari Developer Tools. If you don't have developer tools enabled in Safari, you will need to do this before the console can be opened by using the following steps: From the main menu go to Safari > Preferences (or use the CMD + , keyboard shortcut.) Go to the Advanced tab. Check "Show Developer menu in menu bar".
Microsoft Edge. Open the Microsoft Edge browser. Click the Settings and more icon in the upper-right corner of the screen. Move your mouse cursor over More tools in the drop-down menu, and select Developer tools from the expanded menu. You should now see a new section on the right side of the screen containing the developer tools.
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
Method 1: Responsive Design Mode in Safari Mobile Web. First, remember that the Developer menu is, by default, disabled for the Safari browser. To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser.
To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux). The console will either open up within your existing Chrome window, or in a new window.
To open the console on Edge, hit F12 to access the Developer Tools. Once in the Developer Tools, navigate to the Console tab. Firefox. To open the console on Firefox, use the keyboard shortcut Cmd-Shift-K on Windows or Cmd-Option-K on a Mac. The toolbox will appear at the bottom of the browser window, with the Web Console activated. Safari. To ...
On the ipad go to Settings > Safari > Advanced and activate the Web Inspector. Connect your ipad with your computer. On your computer open Safari, enable the developer tools in the settings. check the above menu for the tab Developer and find your iPad there. Full control via console from your desktop machine over the iOS Safari and you're done ...
Select Develop > Enter Responsive Design Mode in the Safari toolbar. Press the keyboard shortcut Option + Command + R to enter Responsive Design Mode quickly. The active web page displays in Responsive Design Mode. At the top of the page, choose an iOS device or a screen resolution to see how the page will render.
Apple's Worldwide Developers Conference starts Monday. It announced Apple Intelligence, iOS 18, iPadOS 18, Apple Passwords, macOS Sequoia, VisionOS 2 and more.