Apple adds WebM video playback support to Safari with macOS Big Sur 11.3
9to5Mac reported that Apple is now letting developers create extensions that modify some of the default Safari tabs with macOS Big Sur 11.3 beta, and it seems there’s more to come. With the release of macOS Big Sur 11.3 beta 2 this week, Safari can finally play WebM videos.
As noted by The 8-Bit , WebM video compatibility has been added to Safari with macOS Big Sur 11.3 beta 2. For those unfamiliar with the format, WebM is a royalty-free video codec created by Google in 2010 — similar to the WebP image format, also developed by Google.
Although nearly all current web browsers support WebP video, Apple has never added WebP support to Safari. Back in 2010, Steve Jobs argued that the WebM format was “a mess” and that Apple had no plans to adopt the codec. The company has always given preference to H.264 and H.265 codecs, which are not royalty-free but are widely used by popular streaming services .
If you’re running macOS Big Sur 11.3 beta 2 on your Mac, you can try playing a WebM video by going to the WebM Project website , which has a demonstration video available there.
Prior to that, Apple also added support for the WebP image format to Safari with macOS Big Sur, not to mention support for VP9 videos — which enabled 4K HDR videos on websites like YouTube and Netflix. Safari also gained other important features with Big Sur, including a built-in translator and more privacy controls.
macOS Big Sur 11.3 beta is currently available for developers and users registered in the Apple Beta Software Program. Apple hasn’t announced when the update will be available to the public.
- Safari on Mac will soon let you customize and override new window or tab page with extensions
- macOS Big Sur: How to translate websites with Safari
- Safari 14 is now available as a standalone update for macOS Catalina and Mojave users
- Apple adds WebP, HDR support, and more to Safari with iOS 14 and macOS Big Sur
FTC: We use income earning auto affiliate links. More.
Check out 9to5Mac on YouTube for more Apple news:

Filipe Espósito is a Brazilian tech Journalist who started covering Apple news on iHelp BR with some exclusive scoops — including the reveal of the new Apple Watch Series 5 models in titanium and ceramic. He joined 9to5Mac to share even more tech news around the world.

Manage push notifications

iOS 15 will add WebM audio codec support to Safari
Earlier today, Apple seeded the fifth developer beta of iOS 15 . The newest version of the prerelease software didn’t add a whole lot to the mix, especially no major features, but there were some new additions. We’ve already rounded up what’s new , but there’s a bit more, apparently.
As first noted by 9to5Mac today, it appears that Apple will be making a subtle change to Safari once the newest version of iOS launches later this year by adding support for the WebM audio codec. The publication notes that it appears it’s an experimental feature, and it can be enabled or disabled right now in the beta of iOS 15 within Safari’s Settings. The internal code for iOS 15’s latest beta suggests it will be enabled by default once the software launches to the public, though.
WebM is an audio codec that’s part of the open media file format that Google created way back in 2010. There are a variety of different codecs, including the WebM video and WebP image extension. As noted in the original report, Steve Jobs, Apple’s co-founder, was never a fan of Google’s codecs, and Apple pushed back against them in general for years.

It was only with the wide release of iOS 14 and macOS Big Sur that Apple added support for the WebP image extension in Safari. Meanwhile, Safari on macOS supports the WebM video codec, but it’s not available in the mobile version of Safari. That may be a matter of time, though.
With Apple adding support for the WebM audio codec, this may be a sign that the mobile version of Safari could gain support for the WebM video codec in the near future as well.
You are using an outdated browser. Please upgrade your browser to improve your experience.
Apple adds WebM Web Audio support to Safari in latest iOS 15 beta

Last updated 3 years ago
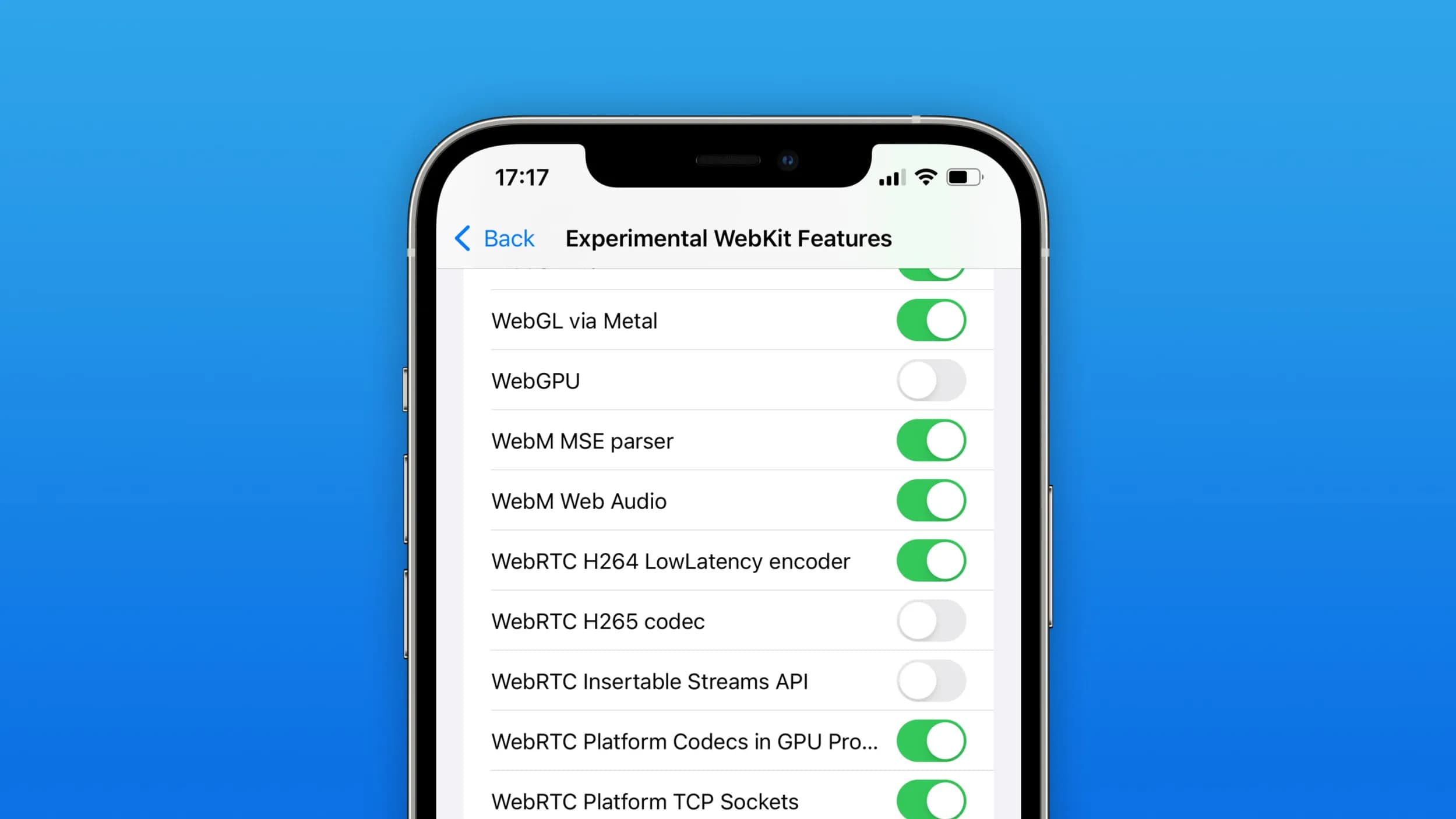
Currently available as an option in the Experimental WebKit Features section of Safari's advanced settings, WebM Web Audio and the related WebM MSE parser are two parts of the wider WebM audiovisual media file format developed by Google.
An open-source initiative, WebM presents a royalty-free alternative to common web video streaming technology and serves as a container for the VP8 and VP9 video codecs. As it relates to Safari, WebM Web Audio provides support for the Vorbis and Opus audio codecs.
Code uncovered by 9to5Mac reveals the WebM audio codec should be enabled by default going forward, suggesting that Apple will officially adopt the standard when iOS 15 sees release.
Apple added support for the WebM video codec on Mac when a second macOS Big Sur 11.3 beta was issued in February . The video portion of WebM has yet to see implementation on iOS, but that could soon change with the adoption of WebM's audio assets.
WebM dates back to 2010, but Apple has been reluctant to bake the format into its flagship operating systems. Late co-founder Steve Jobs once called the format "a mess" that "wasn't ready for prime time."
As AppleInsider noted when WebM hit macOS, Apple might be angling to support high-resolution playback from certain streaming services like YouTube, which rely on VP9 to stream 4K content. The validation of WebM Web Audio is a step in that direction.
Apple is expected to launch iOS 15 this fall alongside a slate of new iPhone and Apple Watch models.
10 Comments
Playback doesn't seem to be working yet in latest beta even though there is the option in settings.
AppleInsider said: WebM dates back to 2010, but Apple has been reluctant to bake the format into its flagship operating systems. Late co-founder Steve Jobs once called the format "a mess" that "wasn't ready for prime time." It was a mess at the time given the potential for patent infringement. That was settled a while ago, but Apple (and the rest of the industry) already had H.264. So no real reason to add support until something required it.
auxio said: AppleInsider said: WebM dates back to 2010, but Apple has been reluctant to bake the format into its flagship operating systems. Late co-founder Steve Jobs once called the format "a mess" that "wasn't ready for prime time."
Thanks for the insight @auxio. Now I wonder... what would require support for WebM audio?
https://www.ionos.com/digitalguide/websites/website-creation/webm/ WebM is open-sourced, no cost, easier to deploy, and mobile device friendlier. On the other hand H.264 and H.265 licensing has become a bit of a mystery, lots of questions about whether licensed integrators actually have full rights to use it, and quite the turnabout from a few years ago when MPEG LA pushed the story that it was Google and VP-9 with the problem. "Many multi-channel video providers say a major cause of the delay in deployments is that there are currently three patent pools representing different companies, making royalties difficult to understand. These organizations include MPEG LA (which includes Apple, Canon, JVC Kenwood, and Samsung..." Plus another separate pool claiming ownership: " HEVC Advance (including Dolby Labs Mitsubishi Electric Corp., Samsung Electronics, and Warner Bros. Entertainment)" and yet a THIRD: " Velos Media (including Ericsson, Panasonic, Qualcomm, Sharp and Sony) Ericsson , Panasonic , Qualcomm , Sharp and Sony ). https://www.thebroadcastbridge.com/content/entry/11204/to-deploy-hevc-users-must-choose-what-patent-pool-to-dive-into Way too many fingers and dollars and restrictions, making WebM a far more simple solution with no real downsides other than support which is fast spreading.
Jayaigh said: auxio said: AppleInsider said: WebM dates back to 2010, but Apple has been reluctant to bake the format into its flagship operating systems. Late co-founder Steve Jobs once called the format "a mess" that "wasn't ready for prime time."
YouTube Music probably. Maybe not "require", but I bet Google prefers it, and maybe only offers higher bitrates in WebM, similar to how YouTube (video) was previously resolution limited unless using WebM video.
Top Stories

B&H is blowing out Apple hardware at up to $500 off

When will Apple upgrade all of its Macs to M4?

Apple released the iMac 26 years ago and it's better than ever

When to expect new AirPods and what the rumors are saying

Apple's budget iPhone SE 4: what the rumor mill says is on the way
Flagship smartphone showdown - Apple iPhone 15 Pro vs Google Pixel 9 Pro
Featured deals.

Amazon launches $1,299 Apple Studio Display deal to pair with MacBook discounts
Latest news.

Pixel problems: Google's security nightmare caused by hidden software
A vulnerability included in every version of Android for previous Google Pixel models will soon be patched, but Pixel 9 buyers don't need to worry.

Digital IDs in Apple Wallet now confirmed for California residents
Apple has confirmed that Californians can soon carry their driver's licenses and state IDs digitally on their iPhone and Apple Watch.

M4 MacBook Pro updates could be imminent with display shipments starting
Rumors haven't been able to nail down when an M4 MacBook Pro refresh would occur, but display shipments from the supply chain could indicate an impending announcement in the fall.

Sponsored Content
How Surfshark VPN for travel guards against data theft & blocked content
Accessing the internet comes with a lot of risk by default, especially when you're not on your home network, so use a tool like Surfshark VPN for travel to keep your data safe and private.

Geekbench launches new AI benchmarking tool for macOS and iOS
Following months of beta testing, the newly-renamed Geekbench AI 1.0 is now available with the aim of giving users the ability to make comparable measurements of Artificial Intelligence performance across iOS, macOS, and more.

B&H's back-to-school Apple sale offers extensive discounts of up to $500 off across the Mac and iPad lines.

Apple iPhone 15 vs Google Pixel 9 - the smartphones for everybody, compared
The Google Pixel 9 was launched on August 19, about a month before Apple's iPhone 16 is expected to debut. This is how the Pixel 9 compares against the currently available flagships, the iPhone 15 and iPhone 15 Plus.

India says Apple is the fastest-growing firm in the country over the last 50 years
Officials in India say that Apple has made a 20-fold increase in its local operations, including iPhone production, making it both the fastest-growing company, and also the first to become that because of moving work from China.

Apple accused of using privacy to excuse ignoring child abuse material on iCloud
A proposed class action suit claims that Apple is hiding behind claims of privacy in order to avoid stopping the storage of child sexual abuse material on iCloud, and alleged grooming over iMessage.

Apple Card is still best in its customer satisfaction category for four straight years
For the fourth year running, Apple Card has managed to snag best in customer satisfaction among co-branded credit cards with no annual fee as rated J.D. Power.
Latest Videos

Hands on: All the changes in iOS 18.1 beta 2 & iOS 18 beta 6

Retro gold rush: which emulators are on the App Store, and what's coming
Latest reviews.

Torras Ostand MagSafe Power Bank review: 2-in-1 charging and stand convenience

Midea 2 Zone Air Fryer review: great air fryer, abysmal app, and lots of sticker shock

Tribit StormBox Speaker review: Simple, yet solid summer speaker

{{ title }}
{{ summary }}
Apple is adding support for the WebM audio codec for Safari on iOS 15

What you need to know
- Apple will support the WebM audio codec with Safari in iOS 15.
- macOS added support for the codec in Safari already.
Safari in iOS 15 is playing some catchup with macOS.
As spotted by 9to5Mac , the latest beta of iOS 15 has added support for the WebM audio codec in the Safari app. The codec, which has already been supported in Safari on macOS Big Sur , has been missing support for Safari on the iPhone. iOS 15 appears to be the time to line up that experience.
According to the report, Apple had hesitated to adopt WebM codes in the past but has recently brought them to macOS with both the audio and video codecs.
The WebM audio codec is part of the open media file format created by Google in 2010, which also includes the WebM video codec and WebP image extension. Apple has never been interested in adopting the WebP and WebM formats in the past, as Steve Jobs once said that Google's codecs were "a mess."The company has finally added support for WebP images to Safari with iOS 14 and macOS Big Sur. Another update to Safari 14 on macOS also added support for the WebM video codec, but this was never added to the iOS version of Safari. Now, with the WebM audio codec available in iOS, it's probably only a matter of time before Apple adds WebM video support to its mobile operating system.
Apple is expected to launch iOS 15 alongside the iPhone 13 this fall. Safari in iOS 15 has been completely redesigned with a floating and interactive search bar towards the bottom of the screen.
The new design has been met with some skepticism, leading Apple to make small changes to the user experience over the course of the iOS 15 beta releases.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Joe Wituschek is a Contributor at iMore. With over ten years in the technology industry, one of them being at Apple, Joe now covers the company for the website. In addition to covering breaking news, Joe also writes editorials and reviews for a range of products. He fell in love with Apple products when he got an iPod nano for Christmas almost twenty years ago. Despite being considered a "heavy" user, he has always preferred the consumer-focused products like the MacBook Air, iPad mini, and iPhone 13 mini. He will fight to the death to keep a mini iPhone in the lineup. In his free time, Joe enjoys video games, movies, photography, running, and basically everything outdoors.
This Samsung Back to School deal gets you a 5K Studio display alternative for $690
AltStore PAL, a third-party app store, is now free for all EU iPhone users — thanks to an 'Epic' grant
Apple's tabletop smart home robot could cost $1000 and might launch in two years
Most Popular
- 2 AltStore PAL, a third-party app store, is now free for all EU iPhone users
- 3 Apple's tabletop smart home robot could cost $1000 and might launch in two years
- 4 Sonos might resurrect the company's old app (the one that wasn't terrible)
- 5 I just sold my iPad for a Kindle Paperwhite — here's why
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
WebM support
I have Big Sur 11.4.
I know that according to Apple Insider as of February 2021 they mentioned WebM is coming to Macs finally 11 years after it's launch... I was happy to hear that...
and even https://webm.html5.org ... tells me today with 11.4 my browser supports WebM...
OK... Macs are supposed to support WebM format now... but..
I have many WebM files on my computer and they only open in Chrome, Firefox or Opera.
I cannot open them with Safari. It's greyed out and dragging and dropping into a browser window shows a video file marked off and won't play.
Also WebP files don't work well in Safari. They play very poorly.
So... What is actually going on?
I have a website with WebM and WebP files and i'd like to host only one version of a file for everyone but due to the codec wars I host 3 different versions of each video for:
New Macs, 4k HEVC
Old Macs, 1080 HEVC
And PC or Non-Safari Computers. 4k VP9 (They don't support HEVC)
My 2015 Mac still won't play a 4k video even in Big Sur 11.4. But an iPhone 8 will... iOS 13 or so.
So a simple solution would have been everybody just use VP9 and WebM but... it seems that didn't happen... or if it did... I dunno why I can't.
So I just wanna know if Mac is really supporting WebM or not.
Posted on Aug 6, 2021 5:29 PM
Posted on Aug 7, 2021 12:53 PM
If I open https://www.webmproject.org/detect/ in Safari on Big Sur 11.5.1, despite stating otherwise, the embedded WebM video does in fact play. I cannot drag a WebM video into a Safari window, just as you stated.
Similar questions
- Big Sur 11.2.2 / Firefox 86.0 I recently update my iMac to Big Sur 11.2.2 and found that I can no longer stream movies from Amazon Prime or Netflix while using Firefox version 86.0. (Everything worked fine when I was running Big Sur 11.2.1) However, I can view videos on Amazon Prime and Netflix if I am using Safari on my iMac??? Does anyone have any idea as to how I might be able to correct this issue, so that I can run Firefox 86.0 with Big Sur 11.2.2 to be able to stream movies again? 511 6
- Google drive videos won't load after update Hi, as the post suggests, after updating to the latest Catalina, Safari 13.1 won't play video in Google drive on my Macbook Pro 13. The last year has been awful for compatibility issues so hoping there's a viable solution to this one. Thanks. 2177 3
- detecting and converting incompatible media files I've read everything I can find on which video files will become incompatible after Mojave, including the forums, the internet and Apples support site. It's still unclear to me which video files will no longer be viewable with QuickTime X (or other macOS apps). My questions are as follow: If a file opens with QuickTime X without converting, is that a good sign that it will still play after Mojave? The Apple support mentions MPEG-4 remaining compatible, but what about files with .mpg extensions? What about MPEG-1 files? Is there any easy way to tell if a video file is 32-bit versus 64-bit? Does its icon showing its thumbnail (versus as a generic icon) in icon view in finder help determine which files need converting and which ones will continue to play in QuickTime after Mojave? I would certainly appreciate any advice from the experts on this forum who are definitely more knowledgable about this type of thing than I am! 426 2
Loading page content
Page content loaded
Aug 7, 2021 12:53 PM in response to JupiterSpaceport
Aug 7, 2021 11:50 AM in response to JupiterSpaceport
Your link there says you would need an extension to view in Safari. But, I have no idea what WebM is or what use I would have for it, so I don’t have any ability to test the extension.
VLC plays most anything.
Aug 7, 2021 1:12 PM in response to JupiterSpaceport
JupiterSpaceport wrote:
At least on 11.5.1, I can open them in Safari. It is a little tricky though. You can't just drag the file into a browser window. You have to drag it onto a tag. I see the same behaviour with the mp4 too.
Aug 7, 2021 12:05 PM in response to Barney-15E
Just as an FYI:
"In 2021, Apple released Safari 14.1 for macOS, which added native WebM support to the browser."
More info: https://en.wikipedia.org/wiki/WebM
Aug 7, 2021 1:05 PM in response to JupiterSpaceport
This website ( https://www.webmfiles.org/demo-files/ ) works fine on macOS 10.5.1, which is the latest version. I tried Safari, Chrome, and Firefox.
SuperGeekery: A blog probably of interest only to nerds by John F Morton.
A blog probably of interest only to nerds by John F Morton.
Video with transparency in Chrome, Edge, Firefox, Safari, iOS and Android, circa 2022
This post on using video with a transparent background will probably not age well. At least I hope that is the case! Ideally, in the future, you can use a single .webm video file and it will work everywhere.
But, as I write this post in January 2022 , after a full day of research and trying different approaches, I’ve got a <video> tag that will play a video with a transparent background across a wide variety of browsers.
- Safari on Desktop
- Safari on iPhone
I assume that the other browsers based on Chromium will also work, although I’ve not tested them when I write this.
If you’re trying to get a video with transparency working, let me show you what I’ve done. I hope this saves you some time.
Source material #
I’m lucky in that I’m starting with a nice short piece of professionally-produced video with an alpha channel. If you don’t have an alpha channel in your source video, you need to solve that problem first.
The source video I had was very big. I used Adobe After Effects to trim and resize it to meet my needs. I wanted no audio channel on the video which allows me to autoplay the video using Javascript. I also resized the video dimensions. Pro tip : web video does not have to be the traditional video aspect ratio.
I exported that video using the Apple ProRes 4444 XQ . This will result in a file that is still not usable on the web, but it will be ready for the next step in the process.
After Effect Output Module Settings
My hardware #
Before going further, you should know I am using an Apple Silicon Mac, a MacBook Pro. If you’re on any other platform, your result may vary since I use the hardware acceleration option in one of the video conversions we’ll discuss below. This doesn’t mean you need a Mac, but I don’t have the hardware to test on other platforms.
Shutter Encoder #
After many tests, I’ve chosen Shutter Encoder as the best encoder for this process. I tried FFmpeg, Handbrake, Adobe Media Encoder, and several other online video encoding services. None of them worked as well as Shutter Encoder, which is free. If you find the app useful, you should support the author. I did because I like the software I use to stick around.
Update, 10 MAY 2022 : When I wrote this post originally, I used Shuttle Encoder version 15 . 7 during the encoding process. I worked on encoding another video, as described here, using Shuttle Encoder version 15 . 9 , which failed. Based on what I’ve read, there is some issue with FFMPEG in versions after 15 . 7 . Reinstalling version 15 . 7 allowed me to continue to convert videos successfully. I hope the bug is fixed in future versions of the software.
Update, 25 MAY 2023 : I recently went through the process of creating a video with an alpha channel, as described in this post. I’m happy to report that using Shutter Encoder version 17 . 1 , the current version as of May 2023 , successfully encodes the alpha channel. Based on the changelog , it looks like this was fixed in Shutter Encoder version 16 . 8 .
Creating a webm version of the video #
I’ve made two versions of the video. The first is a .webm version. Shutter Encoder will allow you to preserve the alpha channel when you’re creating your webm. Let’s review the options I used.
Shutter Encoder settings for creating .webm with alpha channel
Add your source video in the Choose files area then select VP 9 as your function. Under the Advanced features area, choose Enable alpha channel .
Now click the Start function button and generate your .webm video.
Creating an H. 265 version of the video, and not an H. 264 video #
Now that Safari added support for .webm , you might be wondering why we’re making another version of the video at all. In my tests, Safari’s support of .webm video doesn’t include support for the alpha channel. A black background is shown where you’d expect the transparency to be used.
Why not use an .mp4 with an alpha channel? That’s what we’re going to do, but it’s not the traditional H. 264 video you may be familiar with.
After a little online research, you may incorrectly discover the .mp4 video file does not support an alpha channel. This was my assumption, too, but I was conflating an mp 4 file and an H. 264 video file as the same thing. There is a difference though. H. 264 is the codec, the piece of software, that converts the uncompressed video into a stream of compressed bits. The filetype, .mp4 (or .webm , or .avi , etc.) contains the stream of video and/or audio.
In other words, the .mp4 file can use the H. 264 codec. The H. 264 coded doesn’t support having an alpha channel. But there is a newer codec called H. 265 . Spoiler alert: it supports the alpha channel.
Using Shuttle Encoder again, make the H. 265 version of the video. Let’s review the options I used.
Shutter Encoder settings for creating .mp4 with alpha channel
There are three options in the screenshot above.
After you’ve added your source video, select H. 265 as your function. Under the Advanced features area, the Enable alpha channel option should be checked automatically. Also, turn on the Hardware acceleration option. In my tests, the hardware acceleration was the only way to get Shuttle Encoder to create the alpha channel successfully. Depending on your computer, you may achieve different results when using hardware acceleration.
Now click the Start function button and generate your .mp4 video.
The video tag for your HTML #
Let’s look at <video> tag I’m using.
This video tag is for a small animation that plays inline and it has no audio. You can see those parameters at the beginning of the video tag. I also have an id of ambientVideo which I use to trigger the animation with an Intersection Observer that I’ll describe at the end of this post. (Read more about the options for the video tag in the MDN Web Docs .)
The two most important things are the order of the source tags and the type of each source.
The .mp4 source tag is the first tag. Browsers will see this as the first source, and if they can play it, that’s the one they’ll choose to use. In my tests, Safari on desktop and on mobile will use this. Be sure you’ve got the type set to include the codecs portion. Without that, you’ll find browsers that think they know how to play a .mp4 trying to play that video unsuccessfully because they are not aware of the hvc 1 codec.
Next, include the link to the .webm source. This is what most browsers will end up displaying.
In case you’re wondering, the ~@/assets path is how I refer to the root of my public folder. You need to use the path to the video that makes sense to your environment.
Bonus: Play video when it appears on the screen #
In my video tag, I’ve got an ID of ambientVideo .
I’ve posted the Javascript file I’m using in this gist: ambient-video-play-on-enter.js
Since you are here already, I’ll share it in this post too.
In the first line, I look for my video tag with the id of ambientVideo . Next, I create a new IntersectionObserver. Yes, this code could be made to be more reusable, but it works for this purpose.
What does this code do? #
Basically, when the video element comes into frame, we tell it to play. When it leaves the frame, it gets paused.
If you want to customize when the Intersection Observer triggers, check out the Intersection observer options . As an example, my threshold setting of 0 . 5 means I want to detect the visibility of my video when 50 % of it is visible. You may need different settings.
To make it work, I have the Intersection Observer that I create start observing, looking for the ambientVideo video element.
- #javascript
WebM video format
Multimedia format designed to provide a royalty-free, high-quality open video compression format for use with HTML5 video. WebM supports the video codec VP8 and VP9.
- 4 - 5 : Not supported
- 6 - 24 : Partial support
- 25 - 126 : Supported
- 127 : Supported
- 128 - 130 : Supported
- 12 - 13 : Not supported (but has polyfill available)
- 14 - 18 : Partial support
- 79 - 126 : Supported
- 3.1 : Not supported
- 3.2 - 5.1 : Not supported (but has polyfill available)
- 6 - 12 : Not supported (but has polyfill available)
- 12.1 - 13.1 : Partial support
- 14 : Partial support
- 14.1 - 15.6 : Partial support
- 16.0 - 17.4 : Supported
- 17.5 : Supported
- 17.6 - TP : Supported
- 2 - 3.6 : Not supported
- 4 - 27 : Partial support
- 28 - 128 : Supported
- 129 : Supported
- 130 - 132 : Supported
- 9 - 10.5 : Not supported
- 10.6 - 15 : Partial support
- 16 - 110 : Supported
- 111 : Supported
- 5.5 - 8 : Not supported
- 9 - 10 : Not supported (but has polyfill available)
- 11 : Not supported (but has polyfill available)
Chrome for Android
Safari on ios.
- 3.2 - 12.1 : Not supported
- 12.2 - 13.7 : Partial support
- 14 - 17.3 : Partial support
- 17.4 : Supported
- 17.6 - 18.0 : Supported
Samsung Internet
- 4 : Partial support
- 5 - 24 : Supported
- 25 : Supported
- all : Not supported
Opera Mobile
- 10 - 12.1 : Not supported
- 80 : Supported
UC Browser for Android
- 15.5 : Supported

Android Browser
- 2.1 - 2.2 : Not supported
- 2.3 - 4.4.4 : Partial support
Firefox for Android
- 14.9 : Supported
Baidu Browser
- 13.52 : Supported
KaiOS Browser
- 2.5 : Supported
- 3 : Supported
This page requires JavaScript.
Please turn on JavaScript in your browser and refresh the page to view its content.
WebM Extension 4+
Jonluca de caro, screenshots, description.
View WebM videos in Safari through https://safariwebm.com/ Enable webm videos in Safari through a web extension
App Privacy
The developer, JonLuca De Caro , indicated that the app’s privacy practices may include handling of data as described below. For more information, see the developer’s privacy policy .
Data Not Collected
The developer does not collect any data from this app.
Privacy practices may vary based on, for example, the features you use or your age. Learn More
Information
- App Support
- Privacy Policy
More By This Developer
PasteBin Mobile
You Might Also Like
txt Editor - Text Editor
ScreenKing-Safari Extension
Dark Reader for Safari
Get Sauce:Reverse Image Search
Surfed - History & Bookmark
Scrible Extension
How-To Geek
This browser extension allowed me to switch away from safari.

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
There's Never Been a Better Time for Used PC Hardware
8 tricks i use to keep my macbook clean (without damaging it), google gemini is going conversational on your phone, key takeaways.
- The iCloud Passwords extension for Chrome is a game-changer for Mac users who rely on Safari and iCloud passwords integration.
- Even if you primarily use Safari, having the iCloud Passwords extension on Chrome can ensure your passwords stay synced and accessible.
- The extension is available for both Mac and Windows users, making it a convenient tool for keeping passwords easily accessible across devices.
Despite often flirting with various Chrome-based browsers on my Mac, I always fell back to Safari because of its integration with iCloud passwords. However, that largely changed when the iCloud Passwords extension from Chrome became available for Mac users. It's a must-have, even for people who still primarily use Safari.
How to Use iCloud Passwords on Chrome (or Arc)
I now use Arc as my everyday web browser because it has some killer features . Besides the way Arc handles bookmarks and favorites, I have very little to complain about. And since the Chromium-based browser can use Chrome extensions, it can also input my iCloud Passwords with Apple's own first-party extension. I needed to keep using Apple's iCloud Passwords too, because I still use Safari exclusively on my iPhone. This utility allows my phone and desktop passwords to stay synced and up-to-date.
The iCloud Passwords extension is freely available in the Chrome web store. If you search for it, instead of clicking the link, just make sure you find the one that’s published by Apple Inc.
Although my computer preference is a Mac, the iCloud Password extension for Chrome is available for Windows users too. It actually debuted for Windows and then became available on Mac afterward.
Requirements and Extension Considerations
To use the iCloud Passwords extension on a Mac you’ll need to be running macOS 14 Sonoma or later. That's the latest operating system that was released in 2023. (To use it on a Windows computer, the iCloud for Windows app in the Microsoft Store just needs to be compatible.)
After downloading and enabling the Chrome extension for Mac, you’ll need to verify your account by entering a six-digit code sent to one of your Apple devices. One of the biggest complaints about the extension, from its user reviews, is that it constantly needs to be authenticated and will frequently ask for this code.
In my use of it, that annoyance has been curtailed over time and various updates to the extension have lessened that criticism. Your mileage may vary, but my experience with it has largely been positive—even improving over time.
To be clear, iCloud Passwords are still managed by macOS and can still be accessed within the system settings in Sonoma. Your passwords are not stored in Chrome. The extension merely provides a bridge to access them in a browser besides Safari. If your Mac computer (or keyboard) has a Touch ID sensor that’s supported by the extension as well, so you can authorize passwords with a finger. The same way you would with Apple’s own browser.
An Extension to Install, Just as a Backup
I started trying to use the Arc browser on my Mac regularly before the macOS 14 Sonoma was out and before the iCloud Passwords extension was supported. In that time, I found a few passwords slipped through the crack and did not get added to my vault because I created them while using a browser other than Safari.
So even if you don’t plan on using alternative browsers often, it may be worth adding the iCloud Passwords extension to Chrome, Arc, or any other supported browser you have installed, just so your iCloud Passwords are available if you need them. I know I’ve seen occasions when certain websites worked better in Chrome. This is a great, free, extension available just in case you ever need it. Or, for iPhone owners eager to switch Mac browsers, this might be how you can finally do it.
- chrome extension

How this browser extension is friendlier on my budget and the environment
- Beni is a free browser extension for Chrome & Safari making sustainable clothing shopping easier.
- It matches current items with secondhand options from over 40 online stores for budget-friendly prices.
- Beni works by adding the extension, then selecting items to find exact or similar thrifted options.
While I'm not writing about the newest, most fashionable earbuds and headphones , I spend a lot of time shopping for clothes online. Admittedly, I'm one of those people who claim I have nothing to wear whilst staring at a closet full of clothes.
Finding the Beni extension was the perfect compromise that made shopping sustainably for my favorite items even easier while performing some much-needed online resale therapy.
As a dedicated clothing shopper, however, I've never been one to discriminate against a good brand or good deal, even if the item was pre-owned. In fact, I do a lot of my shopping via online or physical thrift stores in an attempt to do some good for the environment, combating the fast-fashion industry, and protecting my wallet.
So, finding the Beni extension was the perfect compromise that made shopping sustainably for my favorite items even easier while performing some much-needed online retail therapy -- or rather, resale therapy.
Bose's new Ultra Open earbuds are the fashion and function success I can't stop wearing
What is the beni shopping extension, free browser extension for chrome and safari.
Beni, is a free shopping extension available on your desktop for Chrome and Safari that works alongside your current shopping page to look for either exact or similar clothing items at over 40 second-hand online stores, including ThreadUp, The RealReal, Poshmark, Rent the Runway, and eBay for a more budget-friendly price.
Essentially, Beni streamlines second-hand shopping by matching the current desired (full priced) item with either the exact item or one similar via quality, second-hand thrifting apps.
Fairphone's new wireless earbuds take sustainability to the next level
How beni works when shopping online: streamlining secondhand.
Upon adding to your browser, you'll see a Beni browser extension icon - which is a green circle with orange sunglasses - in the bottom left corner of your webpage. That icon is your key to unlocking the best thrifting deals. Here's when to click on it.
- Start shopping online as you normally would. Open your window to your usual favorite online outlet .
- Select an item you like , whether you're tempted to add it to your cart or if you know it's an absolute must-have.
- Click the green Beni icon in the bottom right corner, and you'll see up to 20 options for either the exact item, or similar items automatically displayed on the right side of your screen from third-party, second-hand outlets.
- You can also like certain options to save them for later.
When you first download Beni, you'll be invited to fill out your typical sizes for your favorite brands to ensure that the browswer is pulling custom options.
How to download Beni on your desktop
Currently, Beni is only available on Chrome and Safari.
- Enter 'Beni' in your search browser, and select 'Beni | Find it Secondand'
- From the website, you'll be invited to add Beni to Chrome. Select the orange 'Add to Chrome' button on Beni's website.
- A link will lead you to the Chrome store. Select the blue 'Add to Chrome' button.
- Beni will invite you to input your typical sizes to curate more personalized search results.
How to download Beni on your iPhone
Currently, Beni is only available to download via the app or on the iPhone's Safari browser. According to the website, its working on bringing the extension to Android handsets soon.
Best sustainable smartphones: Expert tested and reviewed
Here's how to download the browser to safari on iphone..
- Either download the Beni app on the Apple App store or search 'Beni' in Safari.
- In the very bottom left-hand corner of the Safari browser bar, tap the aA icon .
- Select 'Manage Extensions,' and Beni will pop up as an option.
- Toggle the Beni option on.
- You'll see a popup, then tap Beni and select 'always allow.'

Serov Tourism
- Things To Do in Serov
- Serov Itineraries
- Serov Hotels
Serov Trip Planner
Plan your customized day by day trip plan for Serov. Choose from various experinces categories as adventure, romantic and family and kids friendly for your trip using using Serov trip planner.
- THINGS TO DO
- HOW TO REACH
- TOP RESTAURANTS
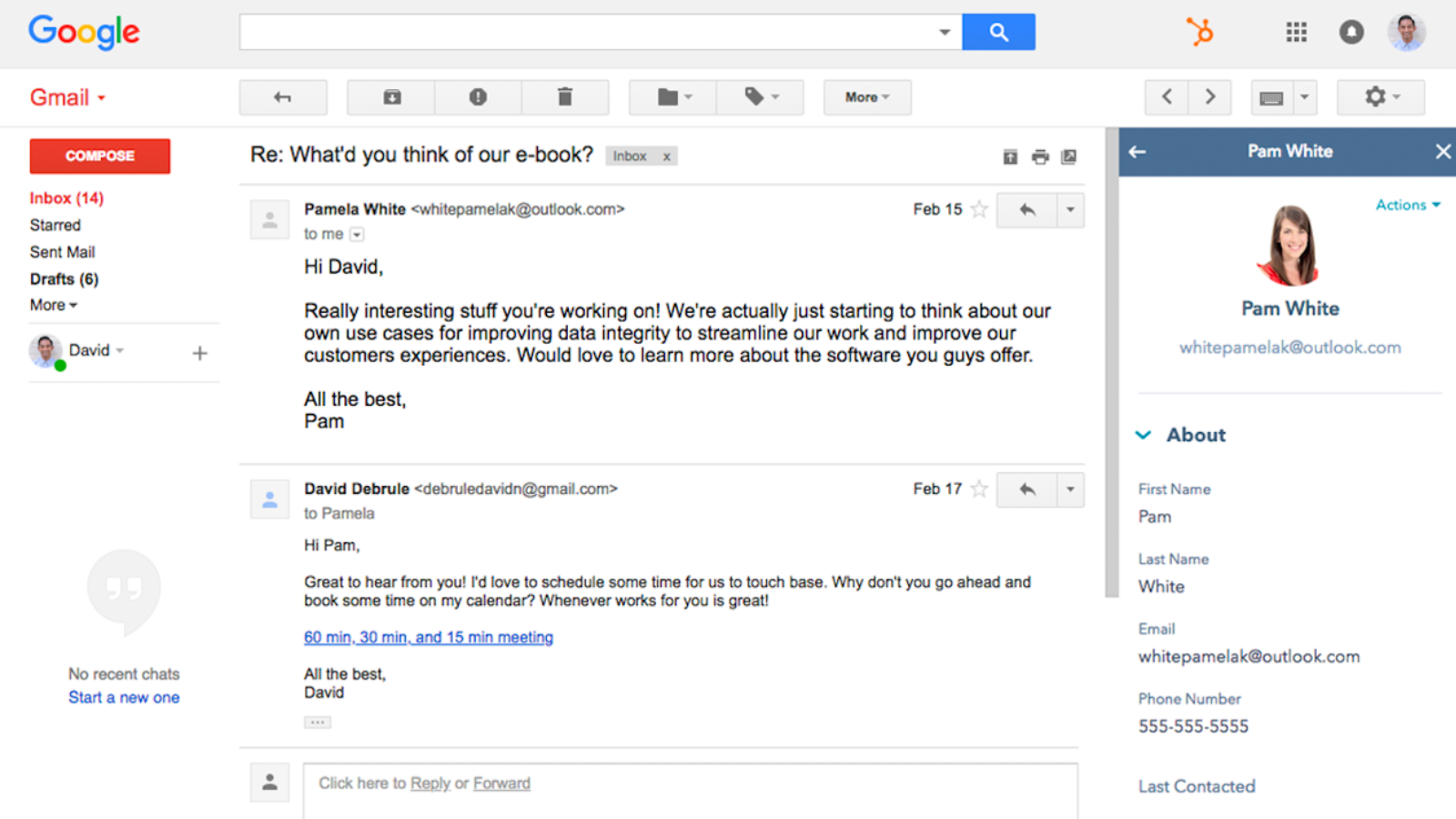
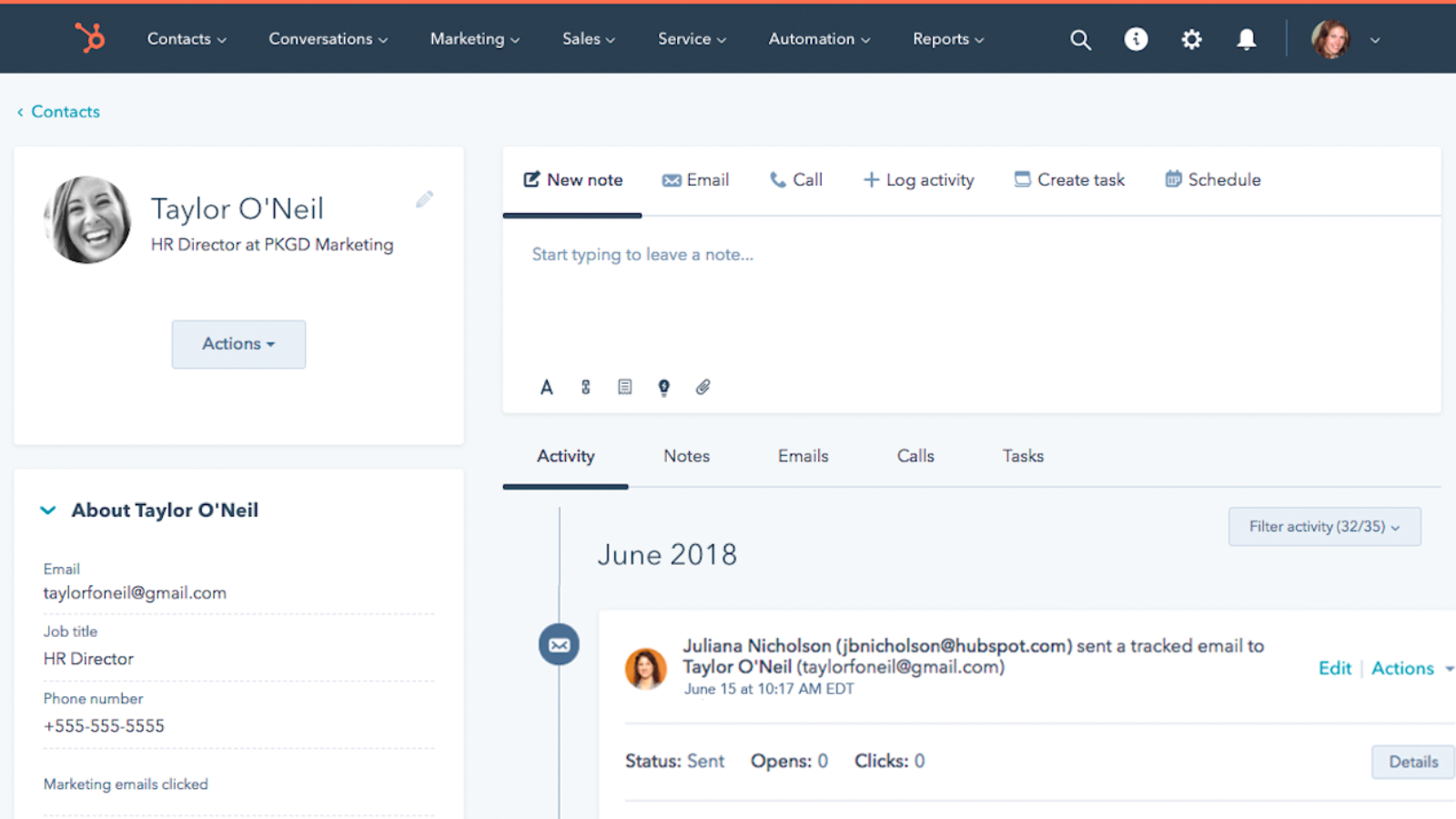
Gmail Integration Overview
- Log emails sent from Gmail in HubSpot CRM with one click.
- Track email opens and clicks in real time.
- Get access to the tools you need to work more efficiently -- like templates, sequences, meetings, and more -- right in your inbox.
Integration features
Get access to all of your sales productivity tools, like templates and meetings, and use the HubSpot sidebar and see full HubSpot CRM details about your contacts without leaving your inbox.

Log emails sent from Gmail into HubSpot CRM with one click, track opens and clicks in real time, and see every detail from your CRM without leaving your inbox.

Shared data
Emails sent from Gmail can be logged in HubSpot. Emails sent from HubSpot will appear in your sent folder.
Gmail integrates with these HubSpot features
Requirements.
- Setup guide
- Support website
- HubSpot Community
HubSpot's Gmail App Support
- Company website
- +1 (888) 482-7768
Legal Stuff
You understand that when using this integration, it's up to you to comply with applicable laws and regulations, as well as the HubSpot AUP and Terms .
Gmail Pricing
This integration requires one of the following Gmail software subscription plans.
Base cost for Gmail domain address is Free. Custom domains start at $6 per active user/month
- Send and receive emails
- Access Google Calendar, Google Drive, and other features
- Business email addresses with your company name
- 30GB of cloud-based file storage per user
- Meet face to face with your team using easy-to-join HD video calls
- Use shareable calendars to easily schedule meetings with teammates
- Unlimited Cloud Storage
- Smart Search
- Low-Code App Development Environment
Gmail Customer Reviews
- Quality ratings
- Ease of use
- Features & functionality
- Support & documentation
Review this app
2,325 reviews.
- Gorlova, D.
- Consumer Products
- Helpful (0)
- Technology - Software
- 6 to 10 employees
- HubSpot User
- Consumer Services
- 26 to 50 employees
- McBrayer, S.
- Medical & Wellness
- 2 to 5 employees
- Finance & Insurance
- Barnett, L.
- Marketing Services
HubSpot x Gmail -- Updating records in gmail
- Jain-Patel, S.
- Consulting/Advisory
me es muy practico trabajar des HubSpot directaments
- Architecture
Get started with HubSpot and Gmail
More apps in: sales enablement.


Navigate forward to interact with the calendar and select a date. Press the question mark key to get the keyboard shortcuts for changing dates.
Navigate backward to interact with the calendar and select a date. Press the question mark key to get the keyboard shortcuts for changing dates.
Serov Trip Planner
Top attractions in serov.

Explore nearby places
- Krasnoturinsk
- Severouralsk
- Verkhoturye
- Krasnogorskoye
- Vsevolodo-Blagodatskoye
- Nizhnyaya Tura
- Verkhnyaya Barancha
- Verkhnyaya Salda
- Gornozavodsk
- Shumikhinskiy
- Verkhnyaya Sinyachikha
- Nizhniy Tagil
- Nizhny Tagil
- Nizhnyaya Sinyachikha
- Nikolo-Pavlovskoye
- Verkhnyaya Borovaya
All related maps of Serov
- Map of Serov
- Map of Krasnoturinsk
- Map of Karpinsk
- Map of Severouralsk
- Map of Bayanovka
- Map of Verkhoturye
- Map of Krasnogorskoye
- Map of Kostyleva
- Map of Vsevolodo-Blagodatskoye
- Map of Merkushino
- Map of Nizhnyaya Tura
- Map of Kachkanar
- Map of Ivdel
- Map of Promysla
- Map of Oktyabrsky
- Map of Verkhnyaya Barancha
- Map of Verkhnyaya Salda
- Map of Kedrovka
- Map of Kizel
- Map of Gornozavodsk
- Map of Shumikhinskiy
- Map of Verkhnyaya Sinyachikha
- Map of Nizhniy Tagil
- Map of Gubakha
- Map of Nizhny Tagil
- Map of Nizhnyaya Sinyachikha
- Map of Usva
- Map of Staratel
- Map of Nikolo-Pavlovskoye
- Map of Alapaevsk
- Map of Verkhnyaya Borovaya
Serov throughout the year
- Serov in January
- Serov in February
- Serov in March
- Serov in April
- Serov in May
- Serov in June
- Serov in July
- Serov in August
- Serov in September
- Serov in October
- Serov in November
- Serov in December
Add places from guides with 1 click
Collaborate with friends in real time, import flight and hotel reservations, expense tracking and splitting, checklists for anything, get personalized suggestions.
4.9 on App Store, 4.7 on Google Play
Release Notes for Safari Technology Preview 201
Aug 14, 2024
by Jon Davis
Safari Technology Preview Release 201 is now available for download for macOS Sequoia beta and macOS Sonoma. If you already have Safari Technology Preview installed, you can update it in System Settings under General → Software Update.
This release includes WebKit changes between: 281144@main…281464@main .
Resolved Issues
- Fixed defaults for text underline position and text emphasis marks in CJK languages. ( 281445@main ) (132444497)
- Fixed some CSS properties causing quotes to be reset. ( 281444@main ) (132585704)
New Features
- Added auxclick event support for Pointer Events. ( 281169@main ) (25988904)
- Implemented new dialog initial focus algorithm to match specification changes. ( 281215@main ) (104667732)
- Fixed pointer events generated from platform mouse events to use the platform event’s timestamp. ( 281161@main ) (132051812)
- Fixed popover tab navigation. ( 281167@main ) (132129060)
- Fixed two mousemove events dispatched when the mouse enters a web view window instead of a single one. ( 281225@main ) (132251320)
- Fixed Uint8Array#setFromBase64 to decode and write chunks which occur prior to bad data. ( 281174@main ) (132198988)
- Fixed picture-in-picture when hiding the <video> element while in Viewer. ( 281266@main ) (131786564)
- Fixed the return button not working after the video is paused and played in picture-in-picture. ( 281145@main ) (131791367)
- Fixed “Open with Preview” context menu item to work with locked PDF documents. ( 281413@main ) (132033502)
- Added support for text-underline-position: left and text-underline-position: right . ( 281446@main ) (130621143)
- Fixed zooming in or out of an SVG with transform-origin . ( 281265@main ) (96318505)
Web Animations
- Added support for discrete animations on text-underline-position . ( 281245@main ) (94615165)
- Added support for discrete animations on text-box-edge . ( 281252@main ) (132303461)
Web Extensions
- Fixed web extensions unable to start due to an issue parsing declarativeNetRequest rules. (130861213) (FB14145801)
- Fixed web extensions not able to display images defined in web_accessible_resources . ( 281157@main ) (131750151) (FB14319689)

IMAGES
COMMENTS
However, one interesting detail about the latest iOS 15 beta is that it adds support for the WebM audio codec to Safari. ... which also includes the WebM video codec and WebP image extension ...
As noted by The 8-Bit, WebM video compatibility has been added to Safari with macOS Big Sur 11.3 beta 2. For those unfamiliar with the format, WebM is a royalty-free video codec created by Google ...
There are a variety of different codecs, including the WebM video and WebP image extension. As noted in the original report, Steve Jobs, Apple's co-founder, was never a fan of Google's codecs, and Apple pushed back against them in general for years. ... Meanwhile, Safari on macOS supports the WebM video codec, but it's not available in ...
An open-source initiative, WebM presents a royalty-free alternative to common web video streaming technology and serves as a container for the VP8 and VP9 video codecs. As it relates to Safari ...
As spotted by 9to5Mac, the latest beta of iOS 15 has added support for the WebM audio codec in the Safari app. ... The WebM audio codec is part of the open media file format created by Google in 2010, which also includes the WebM video codec and WebP image extension. Apple has never been interested in adopting the WebP and WebM formats in the ...
WebKit for Safari 17.4 adds support for several audio and video codecs. First, WebKit for Safari 17.4 on iOS, iPadOS and in visionOS adds support for (with both the VP8 and VP9 video codecs) has been fully supported on macOS since Safari 14.1, support on iOS and iPadOS was limited to VP8 in WebRTC. Now, WebM is fully supported everywhere.
Setting the src of an audio element to the following base64 webm dataurl snippet and playing it works in most browsers, but is failing in Safari. Pasting the ... Safari on iOS doesn't support the Vorbis / Opus audio codecs in WebM and on desktop only via third-party extensions like the VLC Web Browser plugin. Safari on iOS 11+ / macOS High ...
Your link there says you would need an extension to view in Safari. But, I have no idea what WebM is or what use I would have for it, so I don't have any ability to test the extension. VLC plays most anything.
With Safari 14, WebKit added support for WebM via MSE on iPadOS and macOS. Now, WebKit on macOS supports WebM files containing VP8 or VP9 video tracks and Vorbis audio tracks. ... New sign-extension operator support preserves the number's sign while extending the number of bits of an integer. Learn more in the Sign-extension Ops proposal ...
Shutter Encoder settings for creating .webm with alpha channel. Add your source video in the Choose files area then select VP9 as your function. Under the Advanced features area, choose Enable alpha channel. Now click the Start function button and generate your .webm video.
WebM video format. Multimedia format designed to provide a royalty-free, high-quality open video compression format for use with HTML5 video. WebM supports the video codec VP8 and VP9. 1 Older browser versions did not support all codecs. 2 Older Edge versions did not support progressive sources. 3 Can be enabled in Internet Explorer and Safari ...
In Quartz Debug, choose Tools > Show Detached Regions. This tool places a color overlay on the desktop. Red represents normal power usage (where everything is composited), and no overlay represents low-power usage for video. If the full-screen video display is using low-power mode, the red color overlay disappears.
Never seen it anywhere else, honestly. Webm is a container, like MP4. Webm can contain VP8, VP9, or AV1 codec videos, with Apple notably just releasing VP9 support in the past few months. MP4, as a container, is most prominently used with H.264 (AVC) and H.265 (HEVC). Apple's preferred container is MOV, which is mostly used with H.264, H.265, etc.
According to caniuse.com it should be supported as long as the OS version is 11.3 or later and Safari is version 12.1 or later. The codec needs to be installed by the user though so not quite out of the box. it cannot open any video I have in WebM format.
Hi! I've read somewhere on the Internet that it's possible install WebM support for Safari with a plugin for QuickTime called Perian, but I tried to…
Read reviews, compare customer ratings, see screenshots and learn more about WebM Extension. Download WebM Extension and enjoy it on your iPhone, iPad, iPod touch, or Mac OS X 10.14 or later. Enable webm videos in Safari through a web extension
I have macOS 10.15.7 and Safari 14.0. I would like to download some webinars that I would like to access offline. They are embedded in the website but I am not sure if they are Flash videos or HTML5 or what. Is there any way to do this?
An Extension to Install, Just as a Backup I started trying to use the Arc browser on my Mac regularly before the macOS 14 Sonoma was out and before the iCloud Passwords extension was supported. In that time, I found a few passwords slipped through the crack and did not get added to my vault because I created them while using a browser other than Safari.
Beni, is a free shopping extension available on your desktop for Chrome and Safari that works alongside your current shopping page to look for either exact or similar clothing items at over 40 ...
Top Serov Landmarks: See reviews and photos of sights to see in Serov, Russia on Tripadvisor.
Sverdlovsk Oblast, Russia: Administrative center: Yekaterinburg As of 2013: # of districts (районы) 30 # of cities/towns (города) 47 # of urban-type settlements (посёлки городского типа)
Serov Tourism. Serov (Russian: Серо́в) is a mining and commercial town in Sverdlovsk Oblast, Russia, located on the eastern foothills of the Ural Mountains, on the left bank of the Kakva River (a tributary of the Sosva), about 350 kilometers (220 mi) north of Yekaterinburg. Population: 99,373 (2010 Census); 99,804 (2002 Census); 104,158 ...
Log emails sent from Gmail in HubSpot CRM with one click. Track email opens and clicks in real time. Get access to the tools you need to work more efficiently -- like templates, sequences, meetings, and more -- right in your inbox.
Keep your places to visit, flight/hotel reservations, and day-by-day itineraries for your trip to Serov in our web and mobile app vacation planner.
Safari Technology Preview Release 201 is now available for download for macOS Sequoia beta and macOS Sonoma. If you already have Safari Technology Preview installed, you can update it in System Settings under General → Software Update. This release includes WebKit changes between: 281144@main…281464@main. CSS Resolved Issues